JavaScriptは書けばすぐに動く。
反面、エラーは画面上にすぐに表示される訳ではなく、隠された場所で見る必要がある。ブラウザのコンソールで確認するのが一般的だ。
このページではJavaScriptのエラーを表示する方法と、代表的なエラーへの対処法をご紹介する。
JavaScriptを勉強し始めたばかりの方は参考にして欲しい。
目次
JavaScriptのエラーを表示するには「コンソール」を活用しよう
JavaScriptを開発している途中、コードにエラーが発生して正常に動かないことがある。
そんな時の原因究明に役立つのが、Chromeやインターネットエクスプローラーなどのブラウザに標準搭載されている開発者ツール、その中にある「コンソール(console)」だ。
WEBブラウザのコンソールとは、ブラウザが用意しているWEB開発者向けの機能のうちの1つで、主に以下の目的に利用される。
- プログラムの状態を確認するためのログの出力
- プログラムで発生したエラーの表示
- テスト目的の単純なプログラムの実行
ブラウザをインストールすればそのまま使えるので手間なく簡単だ。
対象ブラウザ
今回は、主要なモダンブラウザである以下の3ブラウザでのコンソールの出し方について解説する。
- Google Chrome(version 51.0.2704.106)
- Mozilla Firefox(version 47.0)
- Microsoft Internet Explorer 11(version 11.494.10586.0)
他のブラウザでもやり方はほとんど同じなので確認してもらえればいいだろう。
また、現在ブラウザの世界シェアトップはChromeになっている。できるだけ、Chromeをインストールしておこう。
確認用のサンプルコード
コンソール上でエラーを表示するため、以下のコードを使用する。コードの内容は「タイプミスで存在しないメソッド名を呼んでしまった」場合を想定している。
メソッド名というのがわからなくても、「本当はdocument.writeと書くべきところを、document.wroteと書いてしまった」という捉え方で十分だ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>JavaScriptでエラーを表示するには?</title> </head> <body> <script> // JavaScriptの開始を確認する(プリントデバッグ用) console.log('JavaScript開始'); // 正常系:WEBページに文字列が出力される document.write('これは正常なJavaScriptコードです'); // 異常系:タイプミスでメソッド名を間違えてしまった document.wrote('これはエラーの発生するJavaScriptコードです'); // エラーで止まるので、以下のメソッドは実行されることはない(プリントデバッグ用) console.log('JavaScript終了'); </script> </body> </html> |
開発者ツールを開くには「F12」
各ブラウザのコンソールは「開発者ツール」の1機能として用意されている。そのため、まずは開発者ツールウィンドウを開く必要がある。
各ブラウザで開発者ツールを開く標準的なショートカットはキーボードのファンクションキー「F12」に統一されている。
F12を押して開いた開発者ツールウィンドウの中から、「コンソール」ないしは「console」タブを選択するとコンソールを開くことができる。
便利なショートカットなので覚えておこう。
各ブラウザでのコンソールの開き方
開発者ツールウィンドウの開き方さえわかれば、コンソールを開くことは容易だ。ショートカットキーを利用する他に、各ブラウザのメニューからコンソールを開く方法もあるので紹介しておく。
Google Chrome でのコンソール
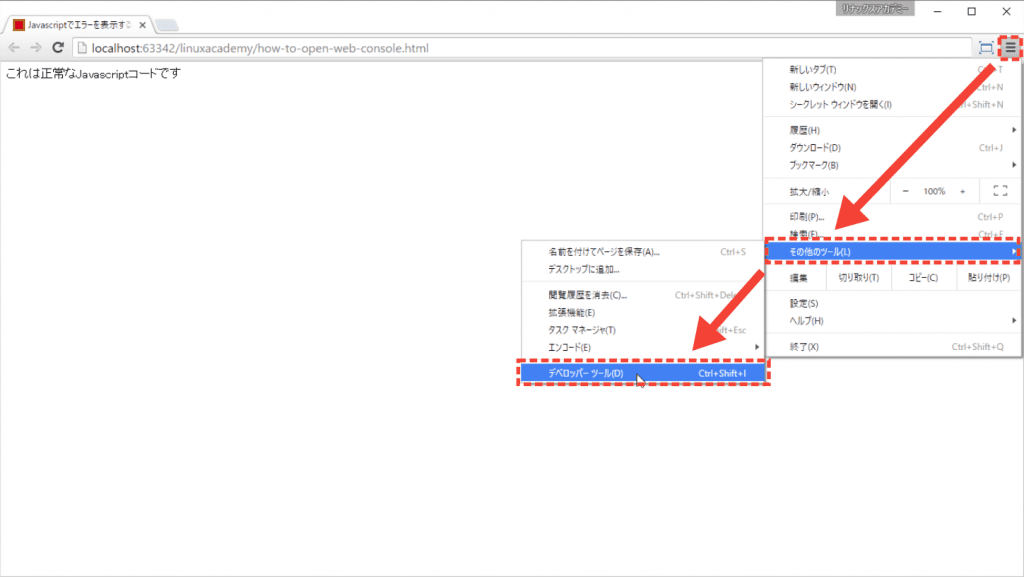
右上にある「ハンバーガーメニューアイコン」をクリックする。
メニューから「その他ツール」を選択する。
メニューから「デベロッパーツール」を選択する。

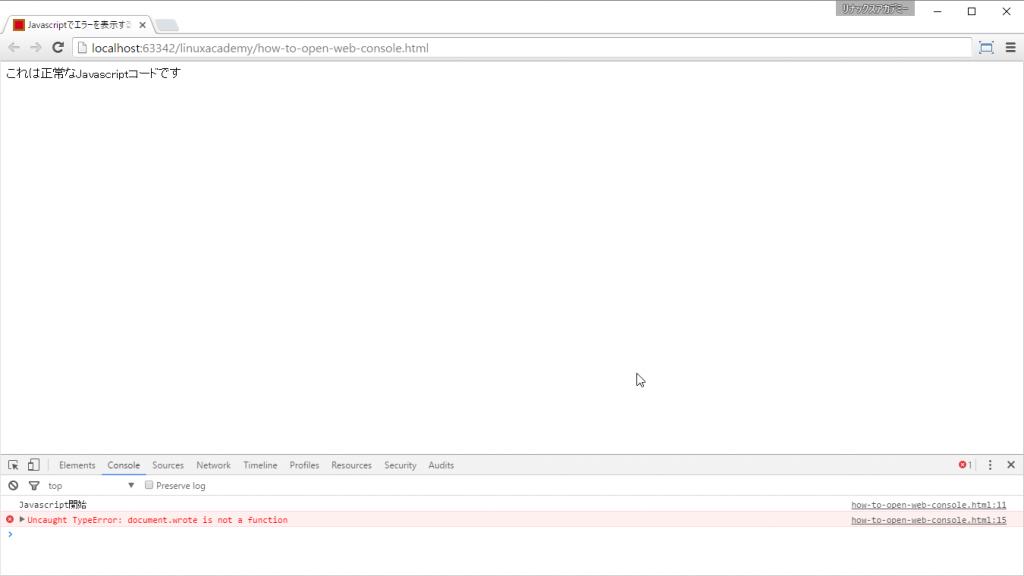
ブラウザの下部分に「開発者ツール」が開く。
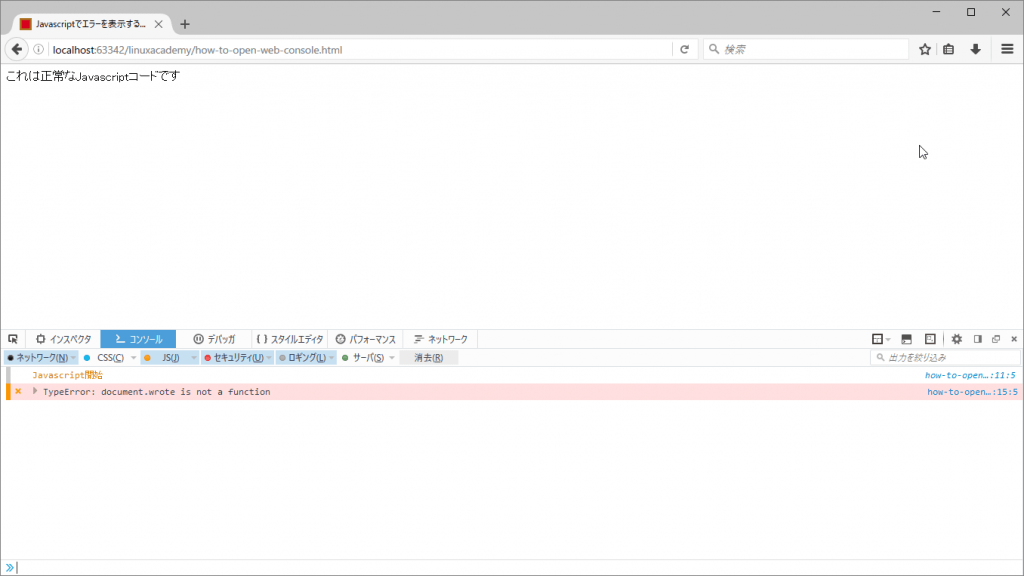
「Console」タブを選択する。

コンソール内に「JavaScript開始」のログと「Uncaught TypeError: document.wrote is not a function」のエラー表示が確認できる。
画面の一番下を見て赤字になっているところがエラーだ。
Mozilla Firefox でのコンソール
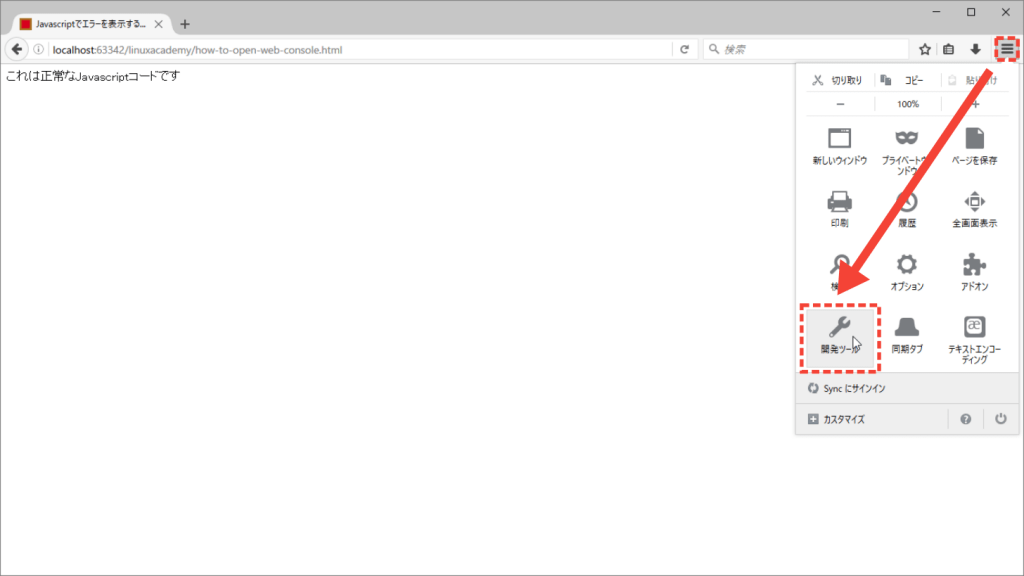
右上にある「ハンバーガーメニューアイコン」をクリックする。
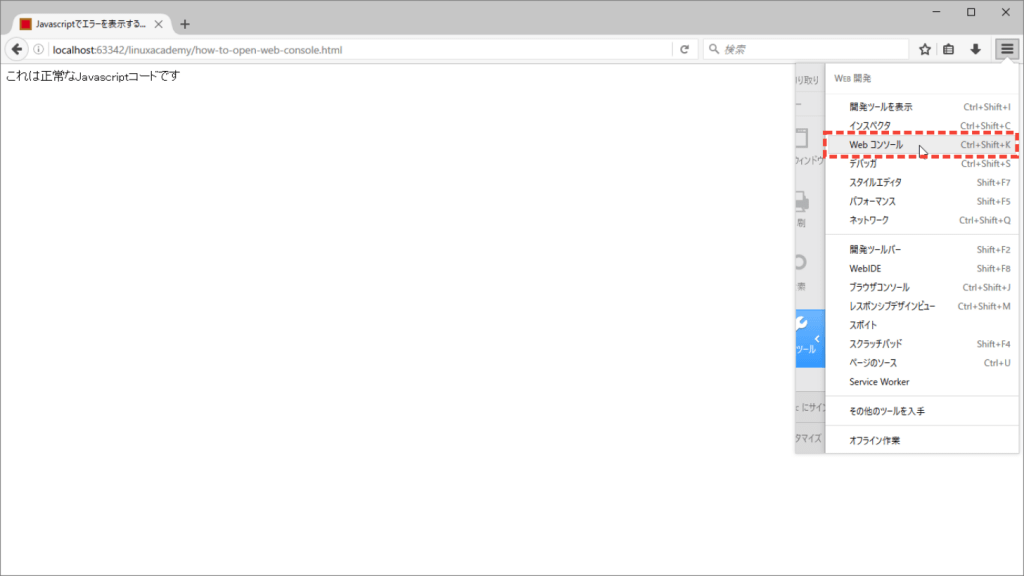
メニューから「開発者ツールアイコン」をクリックする。

メニューから「Webコンソール」を選択する。

ブラウザの下部分に「開発者ツール」が開く。
「コンソール」タブを選択する。

コンソール内に「JavaScript開始」のログと「TypeError: document.wrote is not a function」のエラー表示が確認できる。
画面の一番下を見て赤の背景になっているところがエラーだ。
Microsoft Internet Explorer 11 でのコンソール
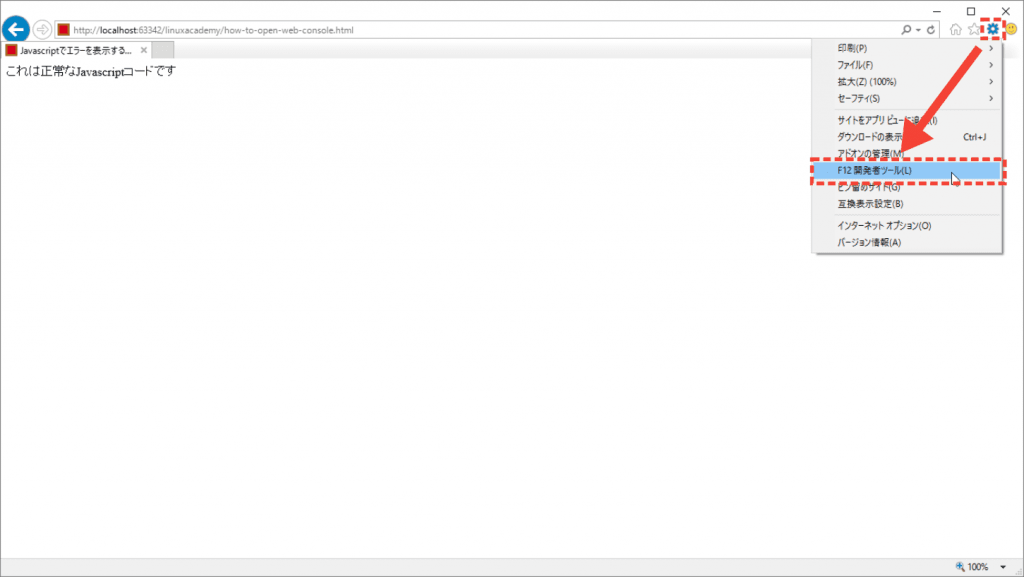
右上にある「歯車メニューアイコン」をクリックする。
メニューから「F12開発者ツール」を選択する。

ブラウザの下部分に「開発者ツール」が開く。
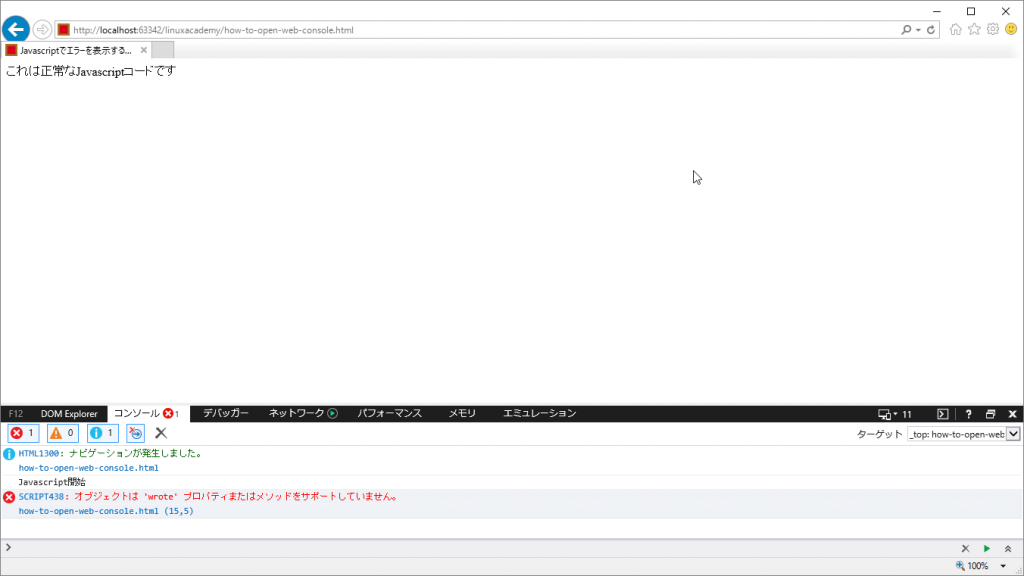
「コンソール」タブを選択する。
開いたまま直後だと何も表示されていないので、ページをリロードする。

コンソール内に「JavaScript開始」のログと「オブジェクトは'wrote'プロパティまたはメソッドをサポートしていません。」のエラー表示が確認できる。
画面の一番下を見て赤字になっているところがエラーだ。
JavaScriptの代表的なエラーとその対処法について
コンソールの開き方がわかったところで、代表的なJavaScriptエラーとその対処方法について解説する。
以降は、Google Chromeでの解決方法を解説したものになる。他のブラウザでも変わらないが、一応意識はしておいて頂きたい。
また、エラーによっては複雑な条件が絡み合って発生している場合もあるので、この方法で全て解決できるというわけではないことだけ、理解はしておこう。
エラーサンプル1「Uncaught SyntaxError: Invalid or unexpected token」
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>JavaScriptでのエラーサンプル1</title> </head> <body> <script> // Uncaught SyntaxError: Invalid or unexpected token // 構文エラー: 不正または予期しないトークン document.write("This is NG); </script> </body> </html> |
構文エラーの一例で、document.write();の使い方が間違っているという内容だ。
本来「("...")」となっていなければならないところが「("...)」と閉じられていないことが原因となっている。
以下が、構文エラーを解決した正しいコードになる。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>JavaScriptでのエラーサンプル1</title> </head> <body> <script> document.write("This is OK"); </script> </body> </html> |
エラーサンプル2「Uncaught SyntaxError: Unexpected identifier」
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>JavaScriptでのエラーサンプル2</title> </head> <body> <script> // Uncaught SyntaxError: Unexpected identifier // 構文エラー: 予期しない識別子 document.write("This")document.write("is")document.write("NG") </script> </body> </html> |
構文エラーの一例で、こちらはJavaScriptの構文に誤りがあるという内容。
JavaScriptは行末を定義しなくてもよい言語だが、1行にたくさんのコードを書きたい場合は「;」を使って1つ1つ区切る必要がある。
以下が、構文エラーを解決した正しいコードになる。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>JavaScriptでのエラーサンプル2</title> </head> <body> <script> document.write("This");document.write("is");document.write("OK"); </script> </body> </html> |
エラーサンプル3「Uncaught TypeError: ***** is not a function」
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>JavaScriptでのエラーサンプル3</title> </head> <body> <script> // Uncaught TypeError: document.wrote is not a function // 型エラー: document.wrote は関数ではない document.wrote("This is NG"); </script> </body> </html> |
型エラーの一例で「document.wrote();」というメソッド名は存在しないという内容。
JavaScriptで定義されている正しいメソッド名に変更する必要がある。
以下が、型エラーを解決した正しいコードになる。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>JavaScriptでのエラーサンプル3</title> </head> <body> <script> document.write("This is OK"); </script> </body> </html> |
エラーサンプル4「Uncaught ReferenceError: ***** is not defined」
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>JavaScriptでのエラーサンプル4</title> </head> <body> <script> // Uncaught ReferenceError: ghostValue is not defined // 参照エラー: ghostValue は定義されていない if (ghostValue) { document.write("This is NG"); } </script> </body> </html> |
参照エラーの一例で「ghostValue」というオブジェクトは定義されていないという内容。
JavaScriptは事前に変数を宣言する必要のない言語だが、if文などで評価するオブジェクトは事前に宣言しておく必要がある。
以下が、参照エラーを解決した正しいコードになる。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>JavaScriptでのエラーサンプル4</title> </head> <body> <script> var ghostValue = true; if (ghostValue) { document.write("This is OK"); } </script> </body> </html> |
エラーが見つかったときの対処法
プログラミングはエラーとの戦いだ。「テスト+バグを見つけて消す」ことの方が、コーディングそのものよりも時間がかかることが多い。
エラーが見つかったら、まずはその行をJavaScriptコードを確認して、簡単なミスではないかを見てみる。
まったくわからなければ、エラーメッセージをGoogleの検索窓に貼り付けて検索をしてみよう。何でエラーが起きているかの大体の方向性がわかるはずだ。
また、デバッグツールを使ってデバッグしつつ、解決策を探すようにしよう。その方法については、別ページでご紹介できるように準備中だ。しばしお待ちを。
まとめ
JavaScriptのエラー表示方法についてまとめたがいかがだっただろうか?
プログラミングをする上で、エラーの発見とそれへの対処法はとても大事なスキルだ。まずは表示するだけでも、すぐに使えるように各ブラウザで知っておこう。





通りがかりの初心者ですが大変助かりました!ありがとうございました!
ありがとうございます。引き続きご愛顧ください。