JavaScriptはHTMLの上で動いていく。
なので、HTMLファイルに直接書き込んだり、外のJavaScriptファイルをHTMLファイルから見に行くことによって動かす形になる。
このページではJavaScriptの基本的な書き方をお伝えしよう。初心者の方は参考にしてほしい。
目次
JavaScriptの書き方
JavaScriptはHTMLを操作できるプログラミング言語だ。
他にも色々とできるが、基本的に「HTMLを色々と動かせる!」くらいに考えておけばOKだろう。
HTMLとJavaScriptは異なるプログラミング言語だ。だから、この2つを一緒にするには特定のルールに従ってプログラミングコードを書くことが必要になる。
JavaScriptコードの書き方には、大きく分けて以下の2つがある。
- 直接定義
- 外部定義
これらは書きたいプログラムの目的や種類によって選ばれる。どちらの方法でも対処できるように書き方を整理しておこう。
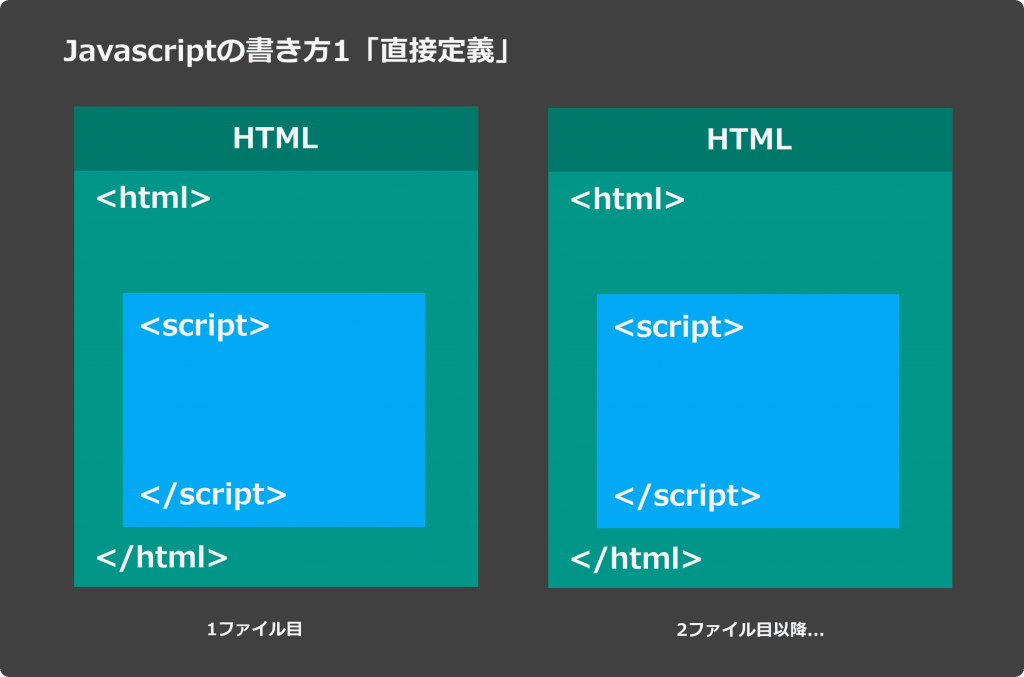
JavaScriptの記述方法1: 直接定義
直接定義とは、HTMLファイルに直接JavaScriptのコードを書く方法のことをいう。イメージ的にそのままだ。

要するに1ファイル目も2ファイル目も、3ファイル目にもJavaScriptを書いていく方法だ。
ルールはいたってシンプルでHTMLファイルの中に<script>タグを挿入し、そこにコードを書くだけでよい。
|
1 2 3 |
<script> // ここにJavaScriptコードを書く </script> |
HTMLファイルの中にJavaScriptを直接定義する最も基本的なサンプルは、以下の通りだ。実際に書いてみよう。
ファイル名はなんでもいいが、最後に「.html」をつけてHTMLファイルにしておく。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>JavaScriptの書き方1: 直接定義</title> </head> <body> <!-- ここにHTMLを書くする --> <script> // ここにJavaScriptを書く document.write('直接定義したJavaScriptからの書き込み'); </script> </body> </html> |
このソースコードをブラウザで実行すると以下のようになる。

<script>タグの定義位置
サンプルの<script>タグが挿入されている位置に注目してほしい。
いくつか流儀があり、実は決まった位置がない。
最近の流行りは<body>のエンドタグのすぐ上、つまりHTMLの最後にコードを書く方法となっている。
が、<head>タグの中に入っていることも多いので、どちらかで書くといいだろう。
どちらがいいかはもう少しJavaScriptについて理解してからで十分だ。まずは気にせず行こう。
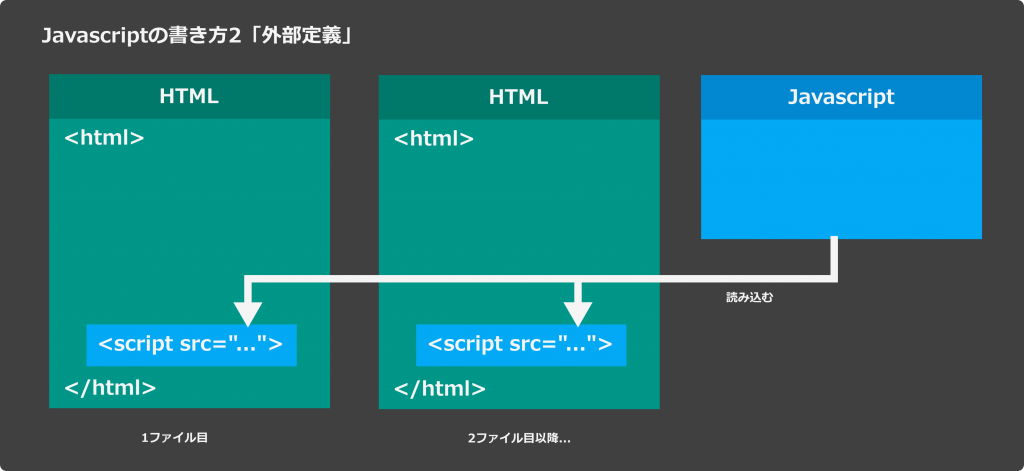
JavaScriptのコードの書き方2: 外部定義
外部定義とは、HTMLには「このファイルを読み込む!」という宣言だけを書き、JavaScriptのコード自体は外部ファイルに分割して書く方法のことをいう。
同じJavaScriptを何度も書く必要がないし、変更があったときにJavaScriptファイルだけ編集すればいいので楽だ。

外部定義はscriptタグにsrc属性を指定してコードを書くだけでよい。my-sample.jsというJavaScriptファイルを用意したら
<script src="my-sample.js"></script>
とHTMLファイルに書けば、読み込んだことになる。""の中にJavaScriptのファイル名を書けば言い訳だ。
では、実際に書いてみよう。
HTMLファイルの中にJavaScriptを外部定義する基本的なサンプルは、以下の通りだ。
HTMLファイル
ファイル名はなんでもいいが、最後に「.html」をつけてHTMLファイルにしておく。
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Javascriptの書き方2: 外部定義</title> </head> <body> <!-- ここにHTMLを書く --> <script src="my-sample.js"></script> </body> </html> |
JavaScriptファイル
こちらはmy-sample.jsという名前をつけよう。
|
1 |
document.write('外部定義したJavaScriptからの書き込み'); |
このソースコードを用意しておいて、HTMLファイルをダブルクリックしてみよう。
外部サーバーからのJavaScript外部定義ファイルの読み込み
ここで覚えておきたいのは、src属性は自分で用意したサーバー内のファイルだけではなく、世界中にあるサーバーのファイルURLを指定することができるということだ。
具体的なサンプルとして、JavaScriptライブラリであるjQueryを公式配信サーバーから直接自分のHTMLファイルに読み込む例を挙げておく。
ライブラリというのはまだわからないと思うが、便利な道具箱のようなものだと思って欲しい。これを読み込んでおくと、JavaScriptを簡単に書けたりする。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>JavaScriptの書き方2: 外部定義</title> </head> <body> <!-- ここにHTMLを書く --> <script src="https://code.jquery.com/jquery.min.js"></script> <script src="my-sample.js"></script> </body> </html> |
注意: 外部ファイルを自サーバー以外から読み込む際は、セキュリティリスクが常に付きまとうことを意識し、特に配布元に十分注意すること
直接定義と外部定義の比較
以上みてきたようなコードの書き方の違いの他に、この2つの定義方法にはそれぞれメリットデメリットがある。
|
|
直接定義 |
外部定義 |
|
メリット |
読み込みが早い |
HTMLとJavaScriptが分離され再利用しやすい、管理しやすい 何度も同じJavaScriptを書かなくて済む |
|
デメリット |
HTMLとJavaScriptが混在しコードが乱雑になる、管理しにくい |
ファイルが増えると、読み込みが遅くなる |
|
使いどころ |
テストまたは小規模なプロジェクト、他人と共有しないもの |
大規模なプロジェクト、ライブラリなど他人と共有するもの |
基本的には外部に書くことのほうが多い。なんらかの理由があるときに直接書くことが多くなる。色々なファイルで呼び出して使えたほうが便利だからだ。
これらの特徴を理解しておき、JavaScriptの効果的なコーディングを心がけよう。
まとめ
このページではJavaScripの基本的な書き方についてご紹介した。まだ何を書いているかはわからないと思うが、書く場所がわからないと何もできない。
まずはこの2つの方法があることを知ることがJavaScriptの第一歩だ。





コメント