実はプログラムを書く前に考えるべきことがある。
プログラムは料理のレシピを作るようなものだ。しかし、料理のレシピと違って人間が読むわけではない。そのレシピを読むのはコンピュータだ。コンピュータにわかる形で伝えてあげなければいけない。
そのためにはどんな順番で、どのような処理で行っていくか、これをあらかじめ考える必要がある。この順番や処理を考える上で便利なのが、フローチャートだ。
このページでは、フローチャートの書き方や考え方をまとめてざっくりと解説する。
これをしっかりと考えながらプログラミングができるかできないかで将来的に大きな差が出てくる。プログラミングの基本だと思って、この機会に理解してしまおう。
目次
プログラミングで使われるフローチャートとは?
フローチャートはキレイなプログラムを組む上で使える手段のひとつだ。プログラムの全体像を直感的に理解できるため、設計や人への説明のときによく利用される。
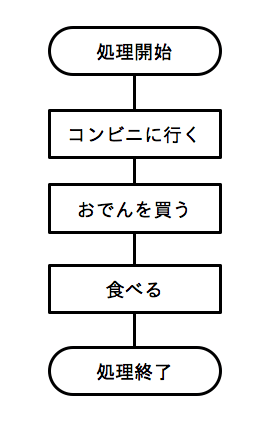
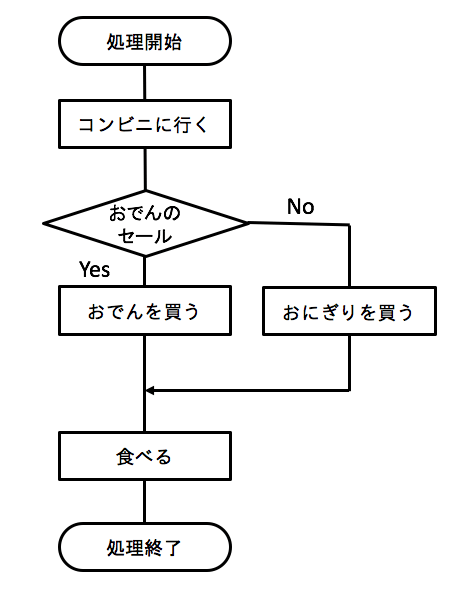
例えば次のようなものがフローチャートになる。

処理の開始から処理の終了までの流れを図示したものだ。
この図で言えば、「処理が開始→コンビニへ→おでんを買う→食べる→処理終了」という一連のプロセスを表している。
図示すると直感的に伝わるのがわかるだろう。
フローチャートを書く3つのメリット
「こんなものを書くよりもさっさとプログラミング入った方がいいのでは?」
そう思ったあなたはそれはそれで正しい。ベテランプログラマーであれば、フローチャートを組まずとも、頭の中で自然と流れを組めるようになっているからだ。
初心者にとってはフローチャートには書くだけの価値がある。3つ理由を紹介しよう。
綺麗なプログラミングに仕上がる
フローチャートをあらかじめ考えないで作ると、余計な処理をしたり、1回で済む処理を二度、三度と繰り返したりする無駄の多いプログラムとなる可能性がある。初心者のときはそういった無駄な処理を書いてしまいがちだ。
せっかく時間をかけて書いても、プログラムの品質が低くなってしまう。フローチャートをかけば、そういったミスが減る。
プログラミングの速度が上がる
考える作業とアウトプットする作業を同時に進めるのは実は非効率だ。
例えば、旅行に行くときまずは計画を考えるのではないだろうか? もちろんプランを決めずに旅行に行っても、最終的になんらかの目的を達成することはできるだろう。しかし、計画を決めていけばより色々なところを回れるはずだ。
プログラミングも同様である。
しっかりした「フローチャート=計画」をあらかじめ作成しておけば、フローチャートをプログラム言語に翻訳する作業に集中できる。結果的にプログラミングの速度が上がる。
機能の付け忘れがなくなる
フローチャートを書くことでプログラム全体の流れをあらかじめ意識しておくことができる。そのため、本来的には必要だった機能の付け忘れることなども避けることもできる。
また、フローチャートはプログラムを作成した後の動作チェックにも使える。プログラムが運用され続けた後の動作改善時のアップデートでも役に立つ。
このように色々な場面で活躍するのがフローチャートだ。
フローチャートの基本まとめ
それではフローチャートの基本に入っていこう。ここではタイトル通りにざっくりと説明する。ただ、まずはこれらだけ押さえておけば十分なので安心してほしい。
開始と終了
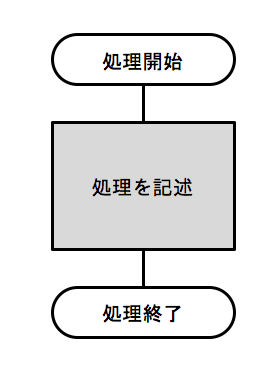
まずフローチャートには必ず「始まり」と「終わり」がある。始まりと終わりは、角が丸くなった四角で表現する。

これがまずは基本だ。
「処理を記述」というところに、実際のプログラムの流れを書いていくことになる。ただし、それほど複雑ではない。フローチャートで覚えるべき表現は3つだけだと思って頂いて良い。
順次構造
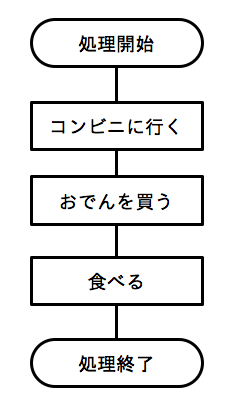
上から順番に処理をする構造で、実行する手順が上から並ぶだけの単純構造だ。四角と線で表現する。
先ほども登場した次の処理は順次構造の典型例になる。

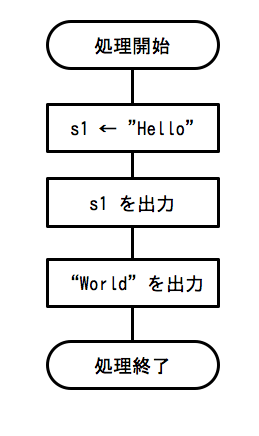
プログラミング的には次のように書く。代入は「→」を使って表現する。s1に"Hello"を代入して出力し、その後に"World"を出力している。

選択構造
処理を選んで実行する手順を選択構造と呼ぶ。プログラミングのif文がこの選択構造に当たる。
ひし形で分岐を表現するのが一般的だ。YesやNoの位置は決まっていない。右でも下でも構わない。

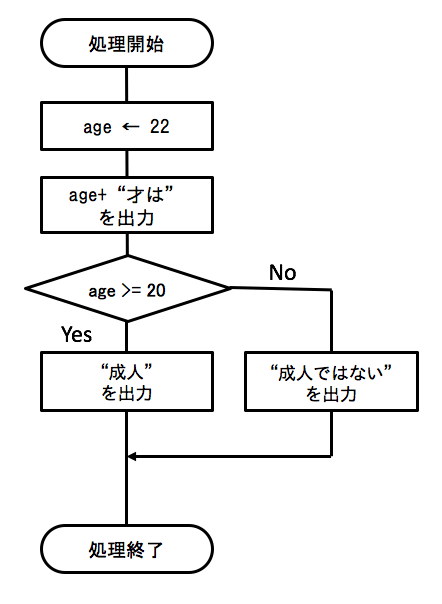
プログラミングの例もあげると次のようになる。

「age」を確認して成人かどうかの判定をしている。
反復構造
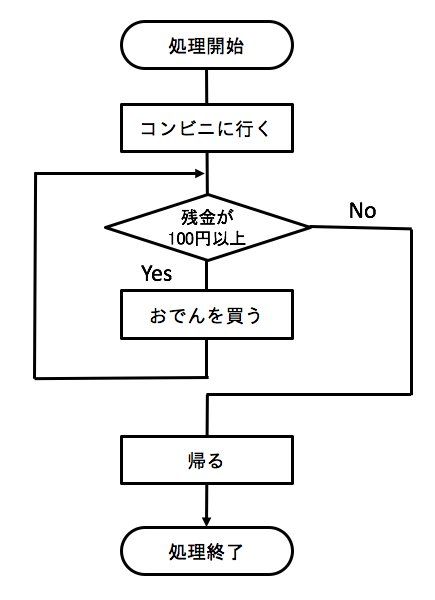
最後に同じ処理を繰り返す手順を反復構造と言う。forやwhileがこれに当たる。表現としてわかりやすいが、ループして戻ってくるのがわかる。

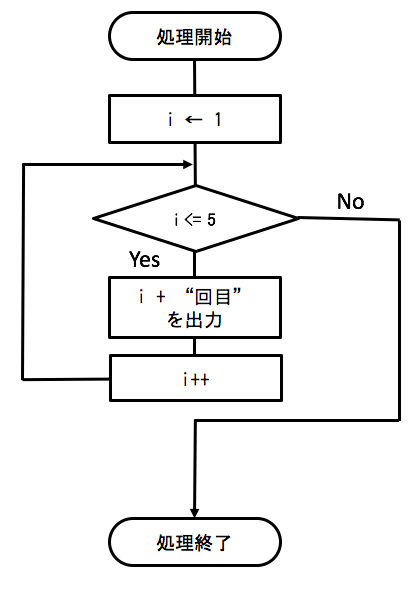
こちらもプログラミングで見てみると次のようになる。

iを1〜5まで出力するプログラムだ。パッと見でグルグルと処理が回るのがわかるだろう。これらの3つの処理を組み合わせてフローチャートは表現をする。
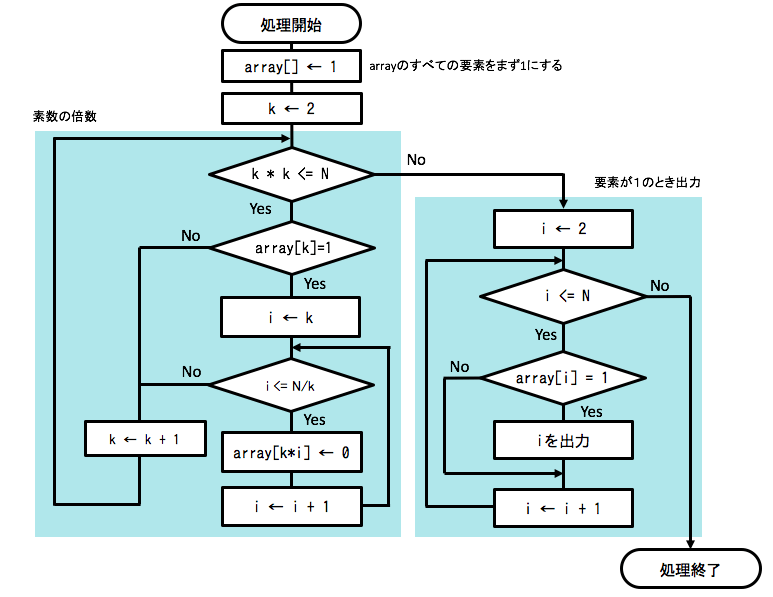
これを組み合わせていくと次のようなプログラムも表現出来る。

このように複雑な処理を頭だけで考えているとなかなか進むことができない。図示することにより頭が整理されるわけだ。
ちなみにこれは、素数を効率よく探すためのプログラミングだ。「エラトステネスの篩」と呼ばれる考え方をプログラムに落とし込んでいる。興味がある人は調べてみてほしい。
フローチャートの作り方
フローチャートを作るとき次の順番で考えると作りやすい。
まず人間だったらどうするかを考える
フローチャートを考えるとき、まず「人間だったらどうするか?」を考える。
例えば、売り上げを帳簿に記録しているとする。その日にどの商品が何個売れて、合計金額がいくらだったかを、本社にメールするという作業を毎日手作業で行っている。
とても面倒なのでプログラムにしたいという要望があった場合、まずは現状の人が手作業で行っている手順を細かく考える。
商品が売れる
↓
帳簿の記入欄の一番下の行に商品名と個数と売上金額を記入する
↓
これを繰り返す
↓
一日の終わりに、帳簿からその日の商品ごとに売上個数を集計し、またその日の金額の総計を計算する
↓
その内容をメールに入力し、本社に送る
という流れである。
この時点では、作業手順書や業務マニュアルと呼ばれるものであるが、最も単純なフローチャートの原型でもある。
ここまではわかりやすいだろう。
「コンピュータに作業させたら」を考える
続いてコンピュータに作業させたらを考える。
コンピュータにできることと人間ができることはイコールではない。人間がコンピュータに対してしなければいけないことも考える必要が出てくるわけだ。
例えば、どの商品が売れたか知っているのは人間だ。それをコンピュータに知らせるのは人間の役目である。
一日の集計を出したいタイミングも人間しか判断できない。その2つ以外は、コンピュータが自動で出来ることである。
商品が売れる
↓
人間が売れた内容(商品名、個数、売上金額)を専用の画面の入力フォームに入力し、「売上」のボタンをクリックする
↓
コンピュータ配列で作られた売上一覧を記憶装置から読みだす
↓
現状で何件のデータがあるか数える
↓
調べた件数+1のデータ行にフォームで入力した内容を記録する
↓
コンピュータ配列で作られた売上一覧を記憶装置に保存し閉じる
↓
これをその日の閉店時間まで繰り返す
↓
人間が、一日の終わりに、「一日の集計」というボタンをクリックする
↓
売上一覧から、その日のデータのみ抜き出す
↓
抜き出したデータから商品の種類がどのくらいあるか調べる
↓
商品の種類ごとに売上個数を計算する
↓
抜き出したデータから売上金額の合計を計算する
↓
商品名と商品の種類ごとの売上個数をテキストにする
↓
さらに合計金額をテキストとして追加する
↓
作成したテキストを本社宛にメールする
このように、人間が行っている作業というのは直観的には手順が少ないが、コンピュータに作業させることを考えるとかなり多い手順になることがわかる。
人間では直観的にわかることでも細かく分解しないとコンピュータは理解しない。
上記はほとんど順次構造なのでそれほどわかりにくくはない。しかし、細くなればなるほど、見にくくなる。フローチャートはこれを図示してわかりやすくする作業でもあると思ってもいい。
わかりやすくなればなるほどミスも見つかるし、機能的に足りない部分も探しやすくなる。
フローチャートを利用する上での注意
フローチャートの図示をそのまま解釈しプログラミングしてしまうのではなく、これを元にプログラミングをするという意識が大切だ。
無理やりフローチャート通りにプログラミングを組もうとすると、かえって汚いプログラムが組まれてしまうことなどはよくある。注意をしつつ上手く活用しよう。
まとめ
フローチャートは、あらかじめしっかり作成しておけば、プログラミングにおいて、色々な場面で活用できる。例えば、プログラミングが正しく動くかのテストにもフローチャートは有用だ。
また、チーム開発時や顧客にどんな風な流れなのかということを共有することができるので早い段階での認識の違いや検討不足に気づくことができる。フィードバックももらいやすいので、フローチャート自体の不備も見つかりやすい。とても有用なツールだ。
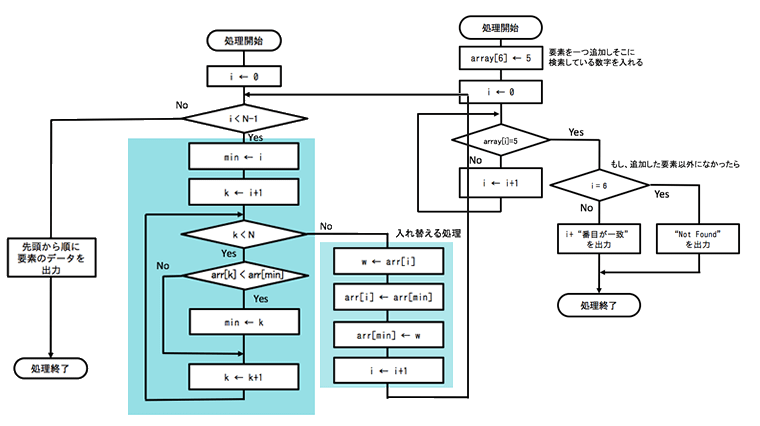
まずは簡単な「線形探索」「バブルソート」などといったアルゴリズムをフローチャートに落とし込んで練習することをオススメする。
必ずプログラミングの力がアップするので、ぜひ食わず嫌いをせずにやってみてほしい。




コメント