JavaScriptはWebサービスやWebサイトで使われるプログラミング言語だ。
主に動きのあるユーザーの画面を作るときに使われる。カーソルを当てるとメニューが開いたり、ボタンをクリックすると動き出すページには基本的にJavaScriptが使われている。
しかし、実はJavaScriptでできることはそれだけではない。様々な分野で活躍するプログラミング言語だ。
このページではJavaScriptでできることを初心者の方向けにまとめてみた。JavaScriptに関心がある方は参考にしてみてほしい。
JavaScriptというプログラミング言語の特徴とは?
できることを紹介する前に、JavaScriptの特徴を見ておこう。
JavaScriptとはInternet ExplorerやChromeなど、インターネットを見るブラウザというソフトの上で動くプログラミング言語だ。
画像が横に動くスライダーや、マウスの動きによるアニメーションなどはJavaScriptで作られている。一部CSSというデザイン要素だけでできるようになってきたが、基本的に初心者の方はJavaScriptで全部やっていると思っておいた方がわかりやすくていいだろう。
名前Javaと付いているが、Java言語とは別物で関連性も薄い。
日本語さえわかればわかる!JavaとJavaScriptの違い
JavaScriptでできることまとめ(ユーザー画面編)
それでは早速JavaScriptでできることを見ていこう。まずはユーザー画面でできることをご紹介する。
できることその1 ポップアップウィンドウ
JavaScriptを学習し出して、多くの場合、最初に教わるのがポップアップウィンドウだ。注意を促す場合に用いられる。例えば、「削除したファイルは元に戻せません」などのような注意だ。

ブラウザに入っている基本的なものだけだとこのような形になるが、デザインをつけることも可能だ。その方が、わかりやすく表現できる。

JavaScriptはページを移動しない状態で確認ができるほとんど唯一の手段だ。こういった注意警告系のポップアップは重宝され、とてもよく使われている。
できることその2 Ajax
Ajaxという言葉はIT業界にいると、必ず何度も耳にする言葉だ。Ajaxとは、ページを移動しなくてもデータを取得できたり、表示したりできる機能だと思っていただければいい。JavaScriptを使って行う技術だ。
Ajaxを使ったページで一番驚きを持って迎えられたのが、ご存知Google Mapである。
中の地図を自由に動かせること自体が画期的だった。Ajaxという言葉自体もGoogle Mapによって広がっている。
今では色々なWebサービスで使われている技術だ。
できることその3 サイトの利便性アップ
サイトの利便性を上げるためにJavaScriptで色々とできることがある。
例えば、情報量が大きくなりすぎてしまったときにタブでまとめることができる。

メニューにカーソルを合わせると、詳細メニューが表示されるのは良く見る機能だろう。こちらもJavaScriptだ。

できることその4 サイトをブラッシュアップできる
JavaScriptを使うことでサイトのUIをブラッシュアップすることができる。
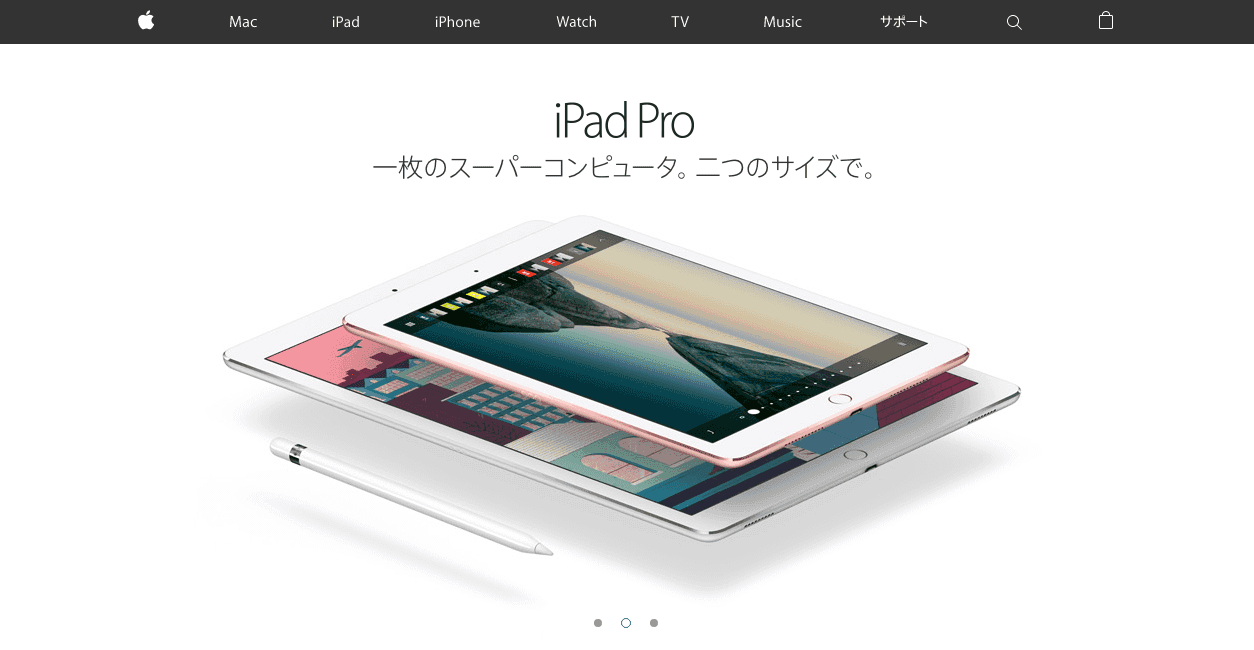
例えば、よくあるのがスライダーだ。

Appleのサイトでも用いられているが、メイン画像が横にスライドして切り替わっていく。
このようにデザイン品質を上げることも、JavaScriptを用いるとできる。他にもゆっくり消えて、別の画像に変わるなど様々な表現が可能だ。
楽しくなって、あまり使いすぎると美しさのないサイトになるので、適度に活用しよう。
できることその5 カウントダウンタイマーが作れる
現在時刻を取得したり、そこから計算をすることもできるため、カウントダウンタイマーを作ることができる。
JavaScriptらしい「できること」だ。
できることその6 ソートや検索機能も作れる
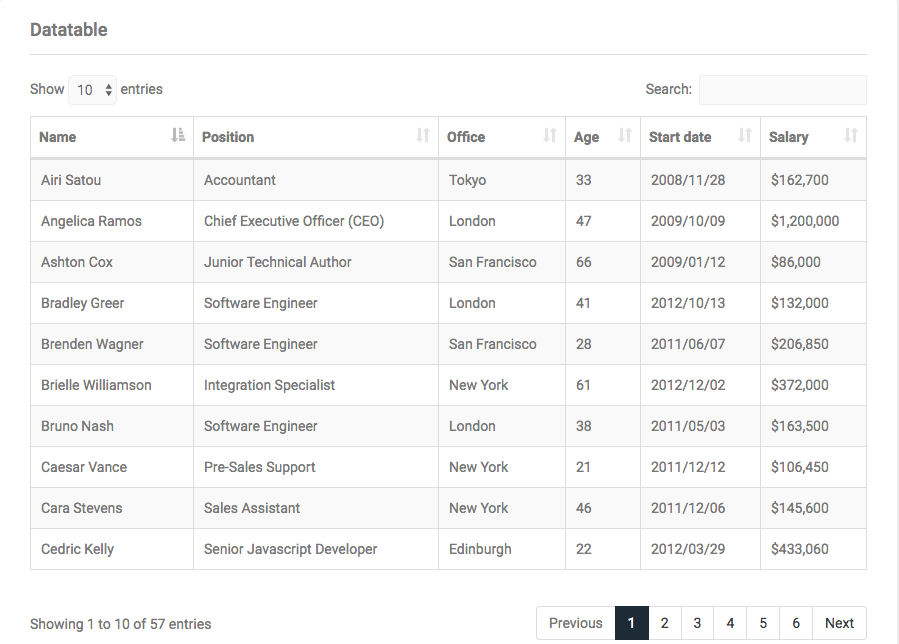
データが羅列された表を用意したとしよう。データが並んでいるなら、並び替えや検索、ページ分割機能があるとより便利だ。
しかし、これをプログラムで組むとなると、そこそこに厄介(面倒)だ。JavaScriptを使うことで手軽に表のソートや検索機能を使うことができる。
ゼロから書くのは大変なので、Datatablesというライブラリを使う。とても便利で美しいライブラリだ。

出典:Datatables
できることその7 文字を爆発させることができる
これはとても楽しいライブラリだ。下の画面のどこかをクリックしてみてほしい。文字が爆発するのがわかるはずだ。
fontBombというライブラリ(追加機能)を利用している。作った方の発想が素晴らしい。
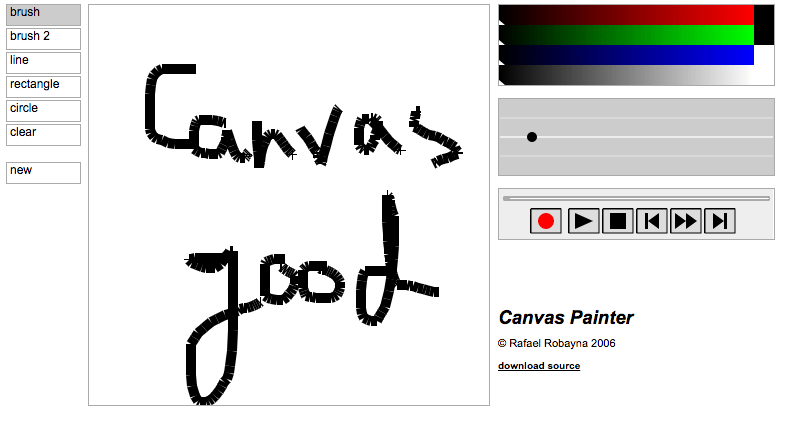
できることその8 お絵かきツールが作れる
canvasという新し目の機能とJavaScriptを組み合わせると図形に関して様々なことができるようになっている。例えば、お絵かきソフトをや図形の描画もすることができる。
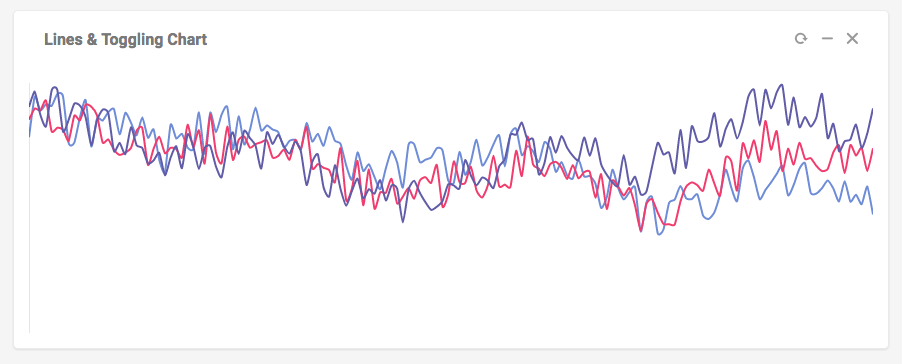
できることその9 リアルタイムで動くグラフ
株価などのチャートは常に動いているが、JavaScriptを使うとそれを表現することも可能だ。

静止画を載せているが、このグラフが1秒ごとに最新版にアップされて表示させることもJavaScriptであれば可能だ。
できることその10 面白い動きをするサイトが作れる
次のように面白い動きをするサイトが作れる。楽しい動きをするので、リンク先でも見てみてほしい。

http://mrdoob.com/projects/chromeexperiments/ball-pool/
JavaScriptでできることまとめ(その他編)
ユーザ画面を動かす以外にも、様々できることがあるのがJavaScriptだ。
できることその11 実はブラウザ以外でも動く
ブラウザで動くことばかりが強調されるJavaScriptだが、実はブラウザ以外の場所でも動かすことができる。それがNode.jsだ。
Node.jsは他のプログラミング言語と同じような場所で動かせる。
特にWebサービスを作るときに注目を浴びている。なぜなら、ブラウザで動くのもJavaScript、企業がもっているサーバと呼ばれるコンピュータでも動いているのはJavaScriptという状態にできるからだ。
- 同じプログラミング言語を知っていれば、両方とも書くことができる
- ブラウザとサーバのプログラムの相性がよくなる(同じ言語だから当たり前だ)
Node.jsは注目のプログラミング言語だ。
できることその12 Webで動くゲームが作れる
Web上だけで完結できるゲームは、JavaScriptがあれば作成できてしまう。例えば、シューティングゲームやパズルゲームなどは初心者からでも勉強すればと作れてしまうだろう。
enchant.jsというJavaScriptのテンプレートがあり、これを使うとより色々なゲームが手軽に作成できる。

できることその13 Unityでプログラミングできる
JavaScriptでゲームを作ることができるというのは、一つ前にご紹介した。
それだけではなく、Unityというゲーム開発ソフトウェアもJavaScriptを採用している。
Unityを使うと本当に様々なゲームが作れる。JavaScriptでプログラムを組めるというのはありがたい。
できることその14 ChromeやFirefoxの拡張機能を作れる
ブラウザには拡張機能というものがあって、色々と機能を追加することができる。

Webブラウザでの作業が効率化されるいいツールが揃っている。これらの多くはJavaScriptで作られている。
できることその15 ハイブリッドアプリという形でスマホアプリが作れる
スマートフォンアプリは、通常iPhoneとAndroidで使うプログラミング言語が違う。iPhoneではSwiftという言語が使われ、AndroidではJavaが使われている。
しかし、JavaScriptを使うとハイブリッドアプリという形で、両方のスマホで使えるスマホアプリを作ることができる。これは結構便利だ。なぜなら2種類のスマホに対応する必要がなくなり、開発する時間も半分になるからだ。
ハイブリッドアプリの導入が徐々に進んできており、今後も加速度的に進んでいくだろう。
まとめ
このページではJavaScriptでできることをまとめてきた。
JavaScriptはユーザにリッチな体験をしてもらうだけではなく、様々な分野で成長が見られるプログラミング言語だ。プログラミング言語人気ランキングも年々上昇している。
JavaScriptでできることに興味をもったら、ぜひ学習にチャレンジしてみてほしい。






コメント