Web開発の初心者が「プログラミングの勉強をしてみよう」「サービスをひとつ作ってみたい」と思ったとき、はじめに悩むのが「どのプログラミング言語を選ぶべきか?」だろう。
プログラミング言語で検索すると、C・C#・C++・Java・PHP・Python・Ruby・Fortran・Swift・JavaScript・・・など際限なく種類が出てくる。初心者の方が悩むのも当然だ。
このページでは、Web開発の初心者におすすめするプログラミング言語をまとめた。開発に初めてチャレンジする人は参考にしてほしい。
目次
そもそもWeb開発とは?
Webサービスは、ホームページ制作のようにビジュアルや内容の表現を目的とするのでは無く、そのサイトを訪れた人に機能を提供する事を目的とするものだ。Webシステムも同様の言葉だ。
WebサービスやWebシステムを開発することをWeb開発という。
検索サイトなどが分かり易いだろう。GoogleやYahooなどの検索サイトは、多くの情報を蓄積しており、入力されたキーワードにマッチした情報を羅列してくれる。そういった「検索機能」を提供してくれているコンピュータープログラムを作成するのも、「Web開発」の一つだ。
検索サイトの他にも、FacebookやtwitterのようなSNSや口コミ情報が集まっているサイトやAmazonなどのECサイトなどすべてWebサービスだ。
もし、あなたが
- エンジニアとしてのキャリアを考えている
- Webサービスを作って起業したい
- IT業界に興味があって、仕事につきたい
と望んでいるのであれば、Web開発に関する知識は押さえておいたほうが良いだろう。
Web開発で知っておかなければいけない2つの用語
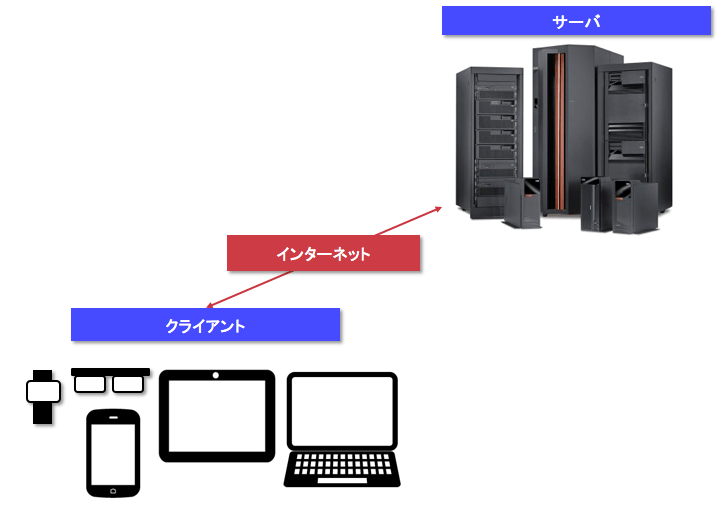
Web開発で、理解しておかなければならない重要な用語が2つある。クライアントとサーバだ。
「ああ、また出た。よくわかんないんだよ、それ」と思われたかもしれないが、難しく説明するつもりはない。25秒で終わらせよう。次の図をみて欲しい。

クライアントとは、あなたのパソコンやスマホのこと。Web開発的には、クライアントとはInternet ExplorerやChromeなどのWebブラウザの事だと思ってもらって構わない。
サーバとはサービスを提供する側のことだ。だからサーバ(Service + 人を意味するer = Server)という。図で言うと、インターネットの先にあるものだ。
サーバというから難しく聞こえるが、要するにパソコンだ。Webの仕組みは簡単で、インターネットの先にもパソコンがあって、そのパソコンをインターネット越しに見に行っているだけだ。
サーバとクライアント、この2種類の場所があるというのだけ覚えておけばいい。細かな部分は後ほど徐々に覚えていけばいいだろう。
プログラミング言語はこのどちらかで動いている。
Webプログラミング言語についてざっくり解説
本題のプログラミング言語に入っていくが、結論からお伝えしてしまおう。下記がおすすめ言語になる。
クライアントサイド:HTML・CSS・JavaScript
サーバサイド:Java・PHP・Python
詳細をお伝えしていく。
クライアントで使われるプログラム言語
これに関しては、おすすめというよりも、もともと3種類しかない。HTMLとCSS、JavaScriptだ。
HTML
HTMLというのは、Webブラウザが表示する「内容」(文章や画像など)と、その配置等を表現するものだ。Wordで文章を書くのと似ている。Wordの文章をブラウザでも表示できるようにしたものだと思っていただければ十分だ。

CSS
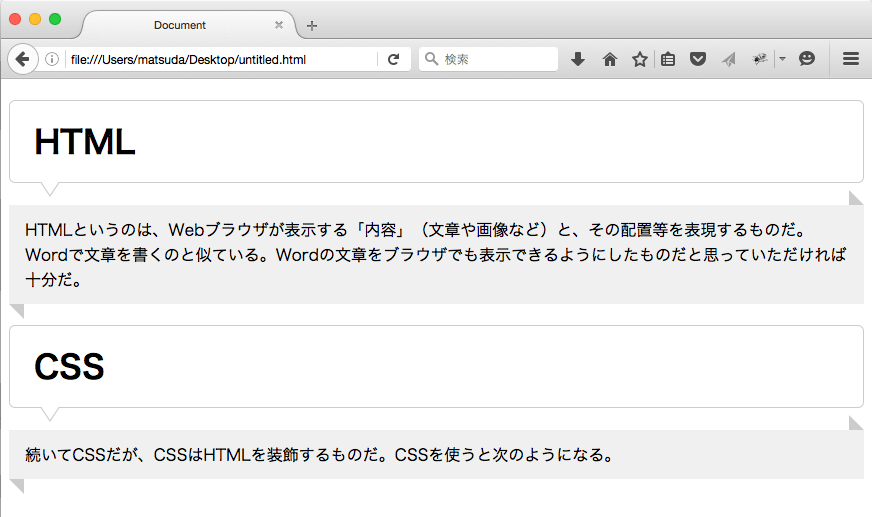
続いてCSSだが、CSSはHTMLを装飾するものだ。CSSを使うと次のようになる。

色をつけたり、配置を綺麗に作ったりすることが可能だ。一般的なホームページはHTMLとCSSがあれば作成できる。
JavaScript
HTMLとCSSは主に表示に関するプログラム言語と考えれば良い。これに対し、JavaScriptはWebブラウザ上での動き・変化を表現することが出来る。
カーソルを合わせるとメニューが開く、ボタンをクリックすると「いいね!」と表示される、などの動きのある動作はJavaScriptで作られている。
Webシステムは、Webブラウザを通じてサービスを提供する。そのため、HTMLとCSS、JavaScriptはWeb開発を学ぶ上で避けて通れないものだ。
HTML・CSSは必須だ。JavaScriptはプログラミングに慣れてきたら必ずトライしていただきたい。
サーバで使われるプログラム言語
クライアントが「表示」に関するものだとすると、サーバ側は「データの処理」に使われる。「いいね!」や「メッセージの既読」などを保存したり、お問い合わせフォームからのデータを送信したりする。Web開発にはこのどちらも必要だ。
クライアントで使われるものに比べ、サーバで使われるプログラム言語は多岐にわたる。いきなり種明かしをしてしまうと、実はどんな言語でもサーバサイドのプログラムを作ることは可能だ。
しかしながら、当然その向き不向きもあるし、開発対象の目的にも関係してくる。
スクリプト言語とコンパイラ言語
各言語を紹介する前に、スクリプト言語とコンパイラ言語というものを紹介しておく。これはプログラム言語の種類のことだ。
プログラムを作成する際には、まずソースコードと呼ばれる人間が目で見てわかる命令文を書き連ねたものを作成する。
コンピューターが、その都度命令文を読みながら実行する(動作する)ものを「スクリプト言語」と呼ぶ。
これに対し、コンパイラと呼ばれる翻訳プログラムに、コンピューターが理解できる命令文(人間には読めない)に置き換える操作を必要とするものを「コンパイラ言語」という。
両者の特徴としては次のようなものが挙げられる。
スクリプト言語
命令内容の書き直しが容易で、スピーディーにプログラム作成が進められる。
コンパイラ言語
一旦コンピューター向けに翻訳したものを、プログラムとして実行するので、非常に動作が早い。
それぞれの特徴を理解して、言語を選びにも生かす必要がある。
Web以外の開発では一般的にコンパイラ言語が使われる。しかし、Webサービスはとにかく変更が激しい。スクリプトプログラムの書き直しが容易というのは、とても魅力的な特徴だ。また、プログラムの動作速度が求められないことも多く、スクリプト言語での開発も多い。
自分がやりたいことを考えてトライしよう。
候補に上がるプログラミング言語
Web開発で使用される多くのプログラム言語を、メジャーなものからマイナーなものまで、幾つか紹介しよう。いずれも開発の候補にあがる言語だ。
Perl(スクリプト言語)
Web創世記の90年代初期はPerlというプログラム言語が用いられることが多かった。
最近では、新たに使用されるケースは減ってきたが、古くから使われているという事もあり、今でもPerlで書かれたプログラムは多い。
Java(コンパイラ言語)
90年代後半に登場したJavaというプログラム言語はサーバプログラムに革新をもたらした。当初は、Appletと呼ばれるプラグイン(Webブラウザの拡張)での利用だったが、サーバ上で動作する仕組みが登場し、世の中に本格的なWebシステムが出回り始めた。
C言語(コンパイラ言語)
これはあまり一般的な方法では無いが、C言語というプログラム言語でもサーバプログラムを作成する事が出来る。国内最大規模の匿名掲示板のプログラムは、以前はC言語を使って書かれていたもので、そのソースコード(プログラムの原型)も公開されている。
とにかく早いのが特徴だ。一部だけC言語で書くとものすごく速度が上がったりする。
VBScript、ASP.net(スクリプト言語)
Windows限定だが、Active Server Pageと呼ばれる仕組みを用いて、動作するVBScriptというものが存在する。これは、VisualBasicというプログラム言語をWeb開発用にアレンジしたもので、今でも生き残っている。
また、これを更に発展させたASP.netが現在の最新版で、ここではVisualBasicの他、C#、J#というマイクロソフト独自のプログラム言語を使用する事が出来る。
PHP(スクリプト言語)
こちらはWeb開発をターゲットとして考えられたプログラム言語で、むしろ他の使い方をするケースのほうが稀だろう。
時代的にはJavaの少し後なのだが、主導権を持つ営利団体が無い、いわゆるフリーソフトのような状態であった為、ビジネス用途での大規模なWebシステムで利用されるまでには少し時間が掛かった。
現在では、サポート団体もあり、開発ノウハウも蓄積されてきた為、多くのWebサービスで取り入れられている。Web開発を目的として考案されたプログラム言語という事もあって、他の言語に比べて習得が容易で、導入の敷居も低い。
Ruby(スクリプト言語)
数あるプログラム言語の中でも、日本人によって考案された数少ないプログラム言語であり、時期的にもJavaやPHPとあまり変わらない。もともとはWeb開発とは縁の薄いプログラム言語だったが、10年ほど前に登場した「Ruby on Rails」のお陰で、急速に広まった。「Ruby on Rails」はWebアプリケーション・フレームワークと呼ばれるもので、Web開発に特化した仕組みのセットだと考えてもらえれば良い。
Web開発初心者におすすめのプログラミング言語
Web開発はデザインなどの表面的な部分を担当する人と、サーバプログラムのような内部を担当する人で、それぞれ持ち合わせているスキルが異なる。
更には、Web開発に関わるほとんどの会社が、表面部分か内部かの「どちらか」に強みを置いており、中規模以上のWebシステムを作成する場合には、別の会社が担当する事も珍しくない。
とは言っても、Web開発をこれから始めようとするのであれば、まずはHTMLとCSSの基本は押さえておかなければならない。これはあくまでも「基本」だけで構わない。
あなたがWebデザイナーを目指すのであれば別だが、Web開発のエンジニアを目指すのであれば、基本的なことがわかっていれば問題ない。
JavaScriptも知っておいて欲しいが、Webサービスを作る上でサーバサイド側の方が優先だ。
サーバサイドのプログラムを学ぶ上でお勧めなのはJavaかPHPだ。
Javaをおすすめする理由

何と言っても、プログラム作成の基本を学ぶ上で、とても整理されたプログラム言語だからだ。
分かりやすく言うと、「これを勉強しておけば、他のプログラミング言語はどうにかなる!」という言語である。
入門書も多く、Web上にも初心者向けコンテンツが充実しており、必要な情報はネットで収集できる。
また仕事の多さも魅力的だろう。勉強しておくと仕事にありつける確率が高い。Javaを使ったWeb開発の仕事は非常に多く、エンジニアも不足している。転職市場での求人数も圧倒的だ。
エンジニアという職業を目指すのであれば、Javaを選ぶことをオススメする。
PHPをおすすめする理由

PHPはJavaとは反対の理由だ。基礎というよりとにかく作ってみたい、という要望に答えやすい言語だ。Javaに比べると習得も容易で、手軽に始められる。
反面、PHPしか触れなくなる恐れもあり、そういうエンジニアは結構たくさんいる。
Javaと同じように仕事も多い。ただし仕事の種類は違う。Javaはサーバプログラムの主導を担ってきた事もあり、金融機関や製造業などの大規模なシステムで取り入れられている事も多く、仕事の規模の大きい物が目立つ。
これに対し、PHPはどちらかと言うと小回り重視の仕事が多い。Webサービスなどが良い例で、ユーザーへの提供と改善の為の開発を何度も繰り返すような仕事が多く、スピード感のあるビジネス分野では広く取り入れられている。
例えば、スマートフォン向けゲームアプリなどは、かなり細かいサイクルでアップデートが行われるが、サーバプログラムでPHPを取り入れている事が多い。いわゆる「ベンチャービジネス向け」のプログラム言語と言える。
このように、目的に合わせてJavaかPHPを勉強するのをオススメする。
プログラミング言語の人気
別の角度から見てみよう。プログラミング言語の人気だ。人気が高かったり、伸びている言語を選んだ方が初心者にとって何かといい。
例えば、次のようなメリットがある。
- 情報がたくさんある
- 仕事に繋がりやすい
- 人に聞きやすい
- そもそもいい言語が人気になっていることが多い
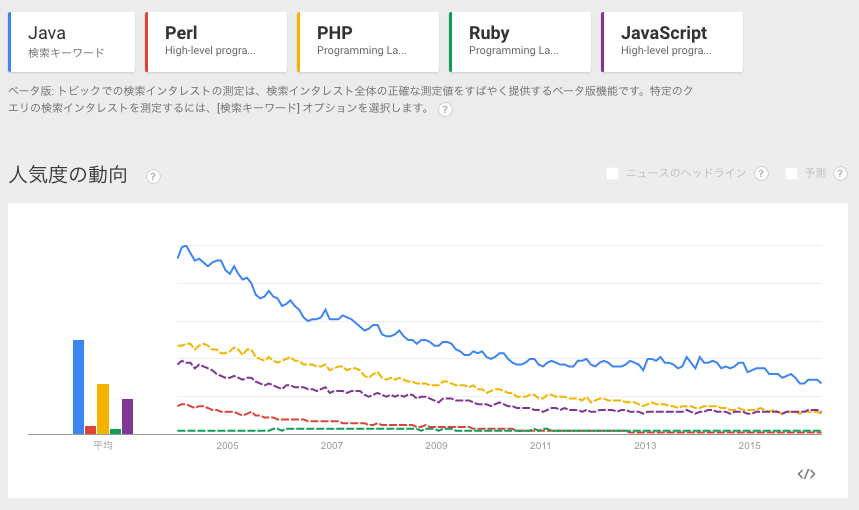
では、実際に人気度を見てみよう。

どの言語も2000年代前半に比べれば検索数(人気度)は落ちているが、一般認知されたということなので気にしなくていい。
ポイントは現在の人気度だが、やはりJavaが圧倒的だ。続いて、JavaScriptとPHPが僅差にいる。
人気が高いということは、その分だけ案件の数や、参考文献の数が多いということだ。初心者の方はどちらかを選んだ方が無難だろう。
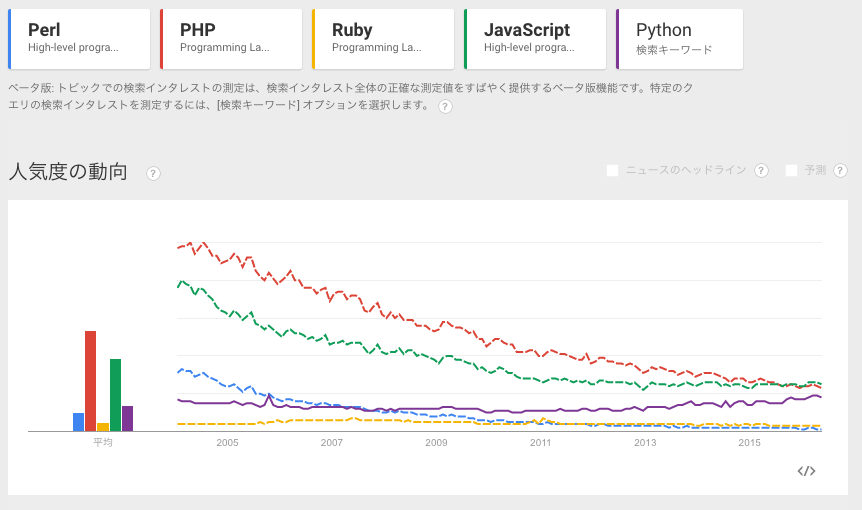
もしくはPythonという選択肢も
もしくはPythonというスクリプト言語は選択肢に入れてもいいだろう。Pythonの人気の伸びは期待ができる。

このようのPythonだけ流れに逆らって検索数が伸びている。それだけ人気が出てきているプログラミング言語だ。書きやすいことやライブラリの充実ぶりがこの人気に一役かっている。
まだまだ他の案件に比べて多いとは言えないが、将来を見越したチャレンジとしては悪くない選択肢だ。
まとめ
Web開発初心者におすすめのプログラミング言語をご紹介してきた。下記がポイントだ。
- 「クライアント」「サーバ」の関係を押さえておく
- HTML、CSSは必須。できればJavaScript
- サーバプログラムはJavaかPHP、もしくはPythonがおすすめ
Web開発は今後も広がりを期待できる分野であり、さらに、プログラミング初心者のあなたでも取り組み易い条件が揃っている。
近い将来、ITサービスを作りたい、ITエンジニアとして活躍したいと考えるているようであれば、是非ともチャレンジしてもらいたい。





iPhoneでやっているのですが、住所の入力ができません。
カーソルが何度押しても郵便番号の方になってしまいます。
サーバーを本格的にプログラミングする勇気が出ました!ありがとうございます!
参考になりました。