Webアプリケーションを作成するにあたり、ブラウザへの出力ばかりではなく、ラジオボタンを使ってユーザー側からの入力を取得する場合がある。ここではその方法について説明する。
チェックボックスのデータ取得の仕方
チェックボックスとは、Webページで選択をするための四角い箱のことである。この箱の場合、いくつかある箱の中からいくつでもチェックを付けて選ぶことができる。
サーブレットが選択されたチェックボックスのデータを取得するために、クライアントからのリクエスト情報が入っているHttpServletRequestオブジェクトに対してgetParameterValuesメソッドを使う。チェックボックスのデータはリクエスト情報の中にパラメータとして含まれている。このメソッドにチェックボックスのパラメータの名前(name)を引数として与えることによって、選択されたチェックボックスと紐付けされたデータ(value)を取得することができる。
書き方の基本は簡単だ。
String[] 変数名 = HttpServletRequestオブジェクト. getParameter Values(チェックボックスの名前);
実際のHTML画面でチェックボックスを選択するコードはこうなる。
<input type="radio" name="radiobutton" value="apple"> りんご
サーブレット側のコードはこうなる。
String[] checkedFruits = request.getParameterValues("checkbox");
パラメータの値を取得するAPI仕様
getParameterValues (java.lang.String name)
|
戻り値の型 |
java.lang.String[] |
|
内容 |
与えられたリクエストのパラメータが持つ全ての値を含む文字列オブジェクトの配列を戻す。または、もしパラメータが存在しなければ、nullを戻す。もしパラメータが一つの値を持つならば、配列は1の長さになる。
引数:要求される値のパラメータの名前を含む文字列
戻り値:パラメータの値を含む文字列オブジェクトの配列
参照:getParameter(java.lang.String) |
チェックボックスのデータを取得するサンプルプログラム
このサンプルプログラムラムは、3つの果物の中から好きな果物を選んでもらい、それを表示するというものだ。そのデータを取得したサーブレットは、選択された果物と紐付けられていた値をそのままレスポンスの画面に表示する。
サーブレットの配置とプログラムのコードは次のようになっている。
最初にHTMLで書かれたフォームデータ入力画面のコードを示す。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> <html lang="ja"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> </head> <title>チェックボックスのデータ取得サンプル</title> </head> <body> <p>どれでも好きな果物を選んでください。</p> <form action="/Servlet/ServletCheckboxes" method="get"> <input type="checkbox" name="checkbox" value="apple">りんご <input type="checkbox" name="checkbox" value="peach">もも <input type="checkbox" name="checkbox" value="banana">ばなな <p><input type="submit" value="選択実行" style="WIDTH: 200px; HEIGHT: 20px"></p> </form> <p> </body> </html> |
次に、HTML画面からリクエストを受け取るサーブレットのコードを示す。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; @WebServlet("/ServletCheckboxes")//[1] public class ServletCheckboxes extends HttpServlet {//[2] protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//[3] response.setContentType("text/html; charset=Shift_JIS");//[4] String[] checkedFruits = request.getParameterValues("checkbox");//[5] PrintWriter out = response.getWriter();//[6] out.println("<html><head></head><body>");//[7] out.print("<p>あなたが好きな果物は");//[8] for (String fruit : checkedFruits) {//[9] out.print("[" + fruit + "]");//[9] }//[10] out.println("です。</p>");//[11] out.println("</body></html>");//[12] } } |
実行結果
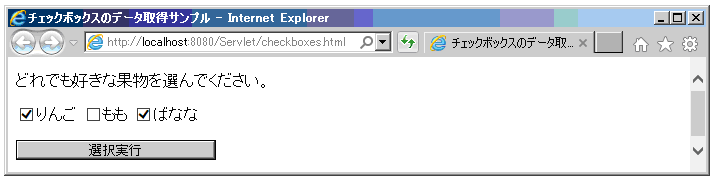
ブラウザにURL:http://localhost:8080/Servlet/checkboxes.html を入力し、Enterを押す。
表示されるブラウザ画面:
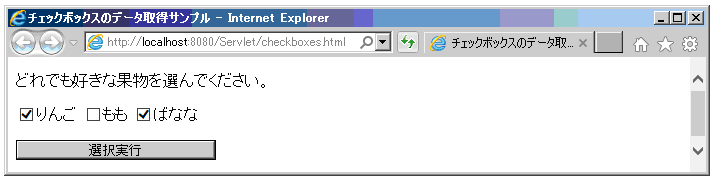
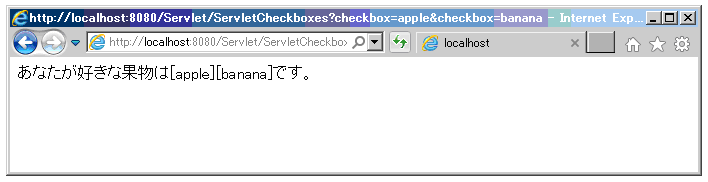
チェックボックスの「りんご」と「ばなな」を選んで、選択実行ボタンを押す。
表示されるブラウザ画面:
サンプルプログラムの説明
それでは簡単にプログラムの解説をしてゆこう。
- [1] アノテーションの宣言をする。
- [2] HttpServletを継承して、ServletRadioButtonクラスを定義する。
- [3] doGet()メソッドをオーバーライドして定義する。
- [4] Content Typeを設定する。
- [5] 選択されたチェックボックスのデータを取得し、変数checkedFruitsに代入する。
- [6] HTMLを出力するためのPrintWriterオブジェクトを取得する。
- [7]-[12] PrintWriterオブジェクトに「あなたが好きな果物は[(配列:checkedFruits値をすべて表示)]です。」と表示するHTMLコードを出力する。
まとめ
サンプルプログラムをご覧頂いてもわかる通り、チェックボックスを使って入力されたデータを元に様々な処理を行う事ができる。他にラジオボタンを使った取得の方法もあるが、チェックボックスのメリットとしては「複数の項目が選択できる」ことである。項目の名称を変更したり、選択肢を増やしてみたりなど、自分なりに色々と変更してみよう。