From: リスキルテクノロジー 松田航
新宿本校にて、、、
インターネットを
楽しむために必要なサーバーは
Webサーバー
...です。
そもそも、
このWebサーバーがないと
ホームページを
見ることができません。
このWebサーバーを
今ここで作ってみましょう。
Apacheを使ってやりますが、
立てるだけであればすぐにできます。
Webサーバーの役割って?
ニュースサイトや
ショッピングサイト、
そして
今あなたが見ているこのブログも
Webサーバーに
よって見ることができます。
Webサーバーとは
あなたのPCで動いている
Webブラウザから
送られるリクエストを処理して
要求されたページを
Webブラウザに送っています。
たとえば、
Webブラウザで...
http://www.linuxacademy.ne.jp/
...とURLを入力すると、
そのURLのファイルを表示してほしい!
...というリクエストが送信されます。
Webサーバーは
目的のファイルを探しだして、
Webブラウザに
要求されたWebページを表示するのです。
多くのWebページは
HTML言語で書かれています。
HTMLとは...
Hyper Text Markup Language
...の略称で、
Webブラウザで
ページを表示するために開発された言語です。
定められたルールで
HTMLを書くことによって、
ページの構成や
画像の位置などが決められます。
もっとも今では...
CSS(Cascading Style Sheets)
...と言う
ページのデザインを設定する言語で
レイアウトなどがデザインされることが多いですね。
それ以外にもWebサーバーでは、
動的なWebページを実現するための
CGI(Common Gateway Interface)
...などの言語をWebサーバーで処理しています。
Webサーバーの役割を
簡単にまとめると...
- リクエストを処理して結果をWebブラウザに表示する
- Webページの表示や動作に関する全般的なサービスを提供する
...ということが言えます。
Apacheをインストールしてみよう!
Webサーバーを作るのに
必要なアプリケーションはさまざまですが、
Linuxでは...
Apache(アパッチ)
というアプリケーションが主に使われます。
出典:Apache
アメリカの政府機関である
NCSA(米国立スーパーコンピュータ応用研究所)
で開発された
Webサーバーをベースとして開発され、
今では
世界中のWebサーバーで使用されています。
このApacheを
CentOS7にインストールして
Webサーバーを構築する手順をご紹介します。
まずは
CentOSのデスクトップ左上にある…
「アプリケーション」
から…
「端末」
を選んでコンソールを表示します。
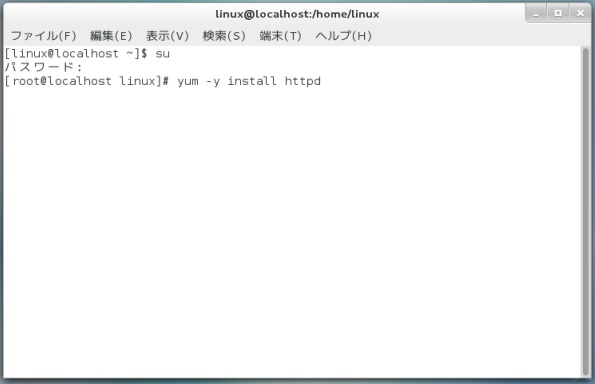
rootでログインしていない場合は…
|
1 |
su |
…と、
管理者に切り替えるコマンドを入力し、
続けてパスワードも入力して管理者に変更します。
Apacheをインストールするには
次のようにyumコマンドを使用します。
|
1 |
yum -y install httpd |
「httpd」
とはWebサービスのことで
LinuxではApacheにあたります。
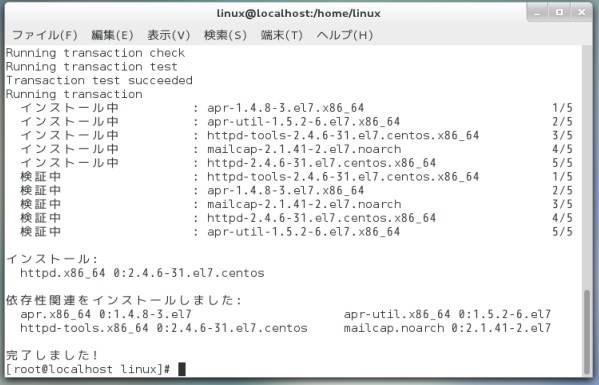
コマンドを実行すると
インストールが開始され...
「完了しました!」
と表示されたらインストールは終了です。
- いよいよApache Webサーバーを起動!
それでは、
Webサーバーを起動してみましょう。
起動するには
systemctlコマンドを実行します。
systemctlコマンドは
CentOS7から使われているコマンドです。
それ以前のバージョンでは
コマンドが異なりますので注意してください。
|
1 |
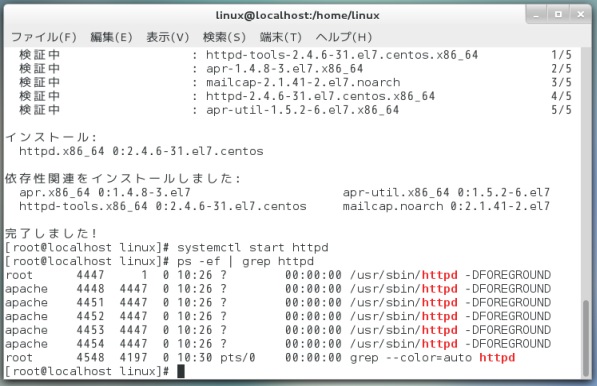
systemctl start httpd |
と入力して実行すると
Webサービスが起動します。
では、
本当に起動したかを見てみましょう。
psコマンドという
実行中のアプリケーションを確認する
コマンドを実行します。
|
1 |
ps -ef | grep httpd |
Apacheが起動しているのが確認できました。
それでは、
Webブラウザで表示させる
HTMLファイルを作りましょう。
コンソールに...
|
1 |
gedit |
と入力して
geditというエディタを起動します。
簡単ですが、
LinuxAcademy
とだけ書いたファイルを作ります。
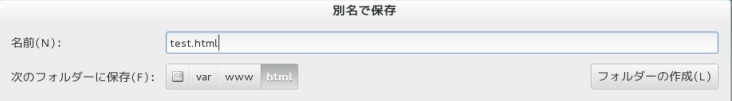
このファイルを
/var/www/html/
の場所に
test.html
という名前で保存します。
次に、
CentOSのIPアドレスを調べます。
|
1 |
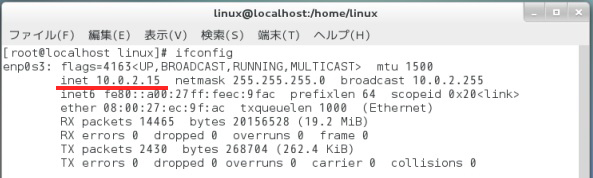
ifconfig |
というコマンドを実行すると
CentOSのIPアドレスがわかります。
inetと書かれている欄ですね。
この例だと
「10.0.2.15」がIPアドレスです。
IPアドレスは
環境によって変わるので
使っている環境のIPアドレスを調べましょう。
最後に
左上のアプリケーションから
Firefoxウェブ・ブラウザを起動し、
URL欄に...
http://10.0.2.15/text.html
と入力すると、
先ほど作ったファイルが表示されます。
Webブラウザから
Webサーバーにリクエストが送られ、
Webサーバーから
test.htmlが送られてきたのです。
Webサーバーができました!
実際には、
今回は
簡単な構築法でしたが、
実際には
CGIやPHPなど
Web系言語が動作する設定や
Apacheの設定ファイルを変更して
より詳細に構築する必要があります。
実践的な構築法については
今後しっかりと覚えてゆけばいいでしょう。
まずは...
一度構築してみてください。
そうすれば、チューニングなどは、
自然と頭に入って聞きます。
リスキルテクノロジー
松田
PS