プログラミングでは、ループ処理など配列の要素数を数えることがよくある。
このページではJavaScriptにおける配列オブジェクトの要素数を数えるプロパティ「Array.length」についてお伝えしよう。
Array.lengthの基本的な使い方
使い方はいたってシンプルだ。プロパティなので、配列オブジェクトに対して呼び出すだけでよい。
配列オブジェクト.length
例えば、配列animalsの要素数を知りたければ次のようにすればいい。
animals.length
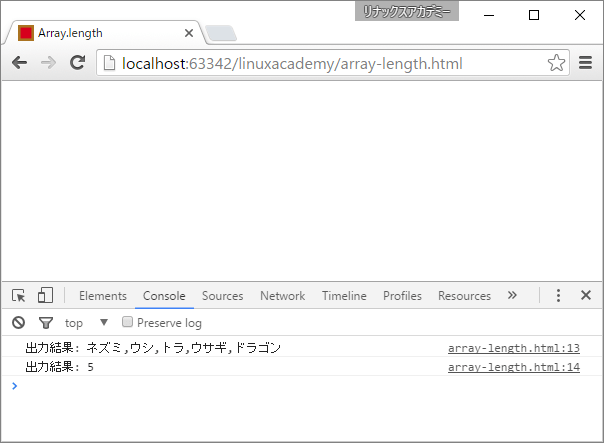
実際のコードを見てみよう。
|
1 2 3 |
var animals = ['ネズミ', 'ウシ', 'トラ', 'ウサギ', 'ドラゴン']; console.log('出力結果: ' + animals); console.log('出力結果: ' + animals.length); |

lengthプロパティの操作
lengthプロパティを直接操作することもできる。
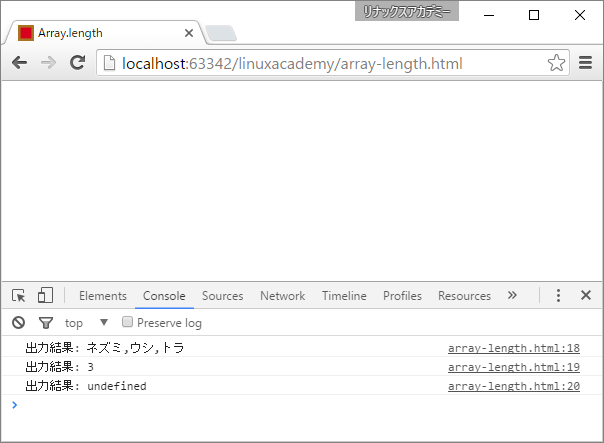
lengthプロパティを減らす
プロパティの数値を減らすと、配列要素が削除される。このとき削除された値は参照することができなくなる。
配列オブジェクト.length = 配列数
|
1 2 3 4 5 |
var animals = ['ネズミ', 'ウシ', 'トラ', 'ウサギ', 'ドラゴン']; animals.length = 3; console.log('出力結果: ' + animals); console.log('出力結果: ' + animals.length); console.log('出力結果: ' + animals[4]); |

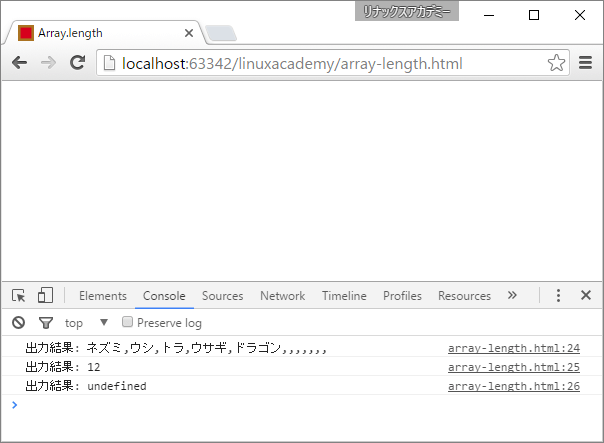
lengthプロパティを増やす
反対にプロパティの数値を増やすと、配列要素が追加される。このとき追加された値は「undefined」になる。
|
1 2 3 4 5 |
var animals = ['ネズミ', 'ウシ', 'トラ', 'ウサギ', 'ドラゴン']; animals.length = 12; console.log('出力結果: ' + animals); console.log('出力結果: ' + animals.length); console.log('出力結果: ' + animals[10]); |

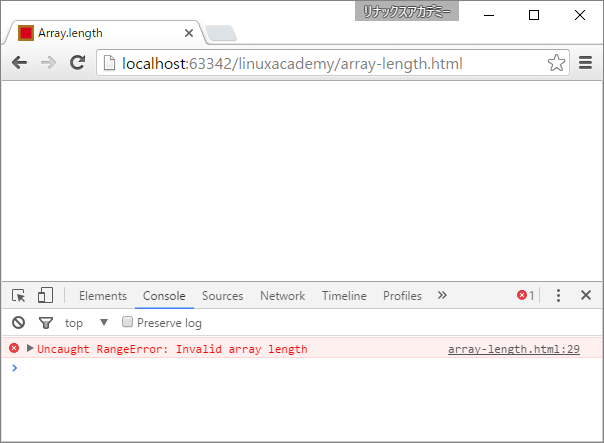
lengthを指定するときの注意
「Array.length」プロパティは、プラスの値しかとることができない。マイナスの値を指定してしまうと、シンタックスエラーとなるので気をつけよう。
|
1 2 3 |
var animals = ['ネズミ', 'ウシ', 'トラ', 'ウサギ', 'ドラゴン']; animals.length = -1; console.log('出力結果: ' + animals); |

まとめ
JavaScriptにおいて配列の要素数を数えたい場合は「Array.length」を利用する。基本的なプロパティで頻繁に使うことになるので覚えておこう。




