Visual Studio Codeとは通称VSCodeと呼ばれ、Microsoft社が開発したオープンソースのテキストエディタだ。さらっと書いたが、オープンソースのエディタというのに、Microsoftの企業の方針の変化が見れて面白い。
このページではVSCodeのインストール方法や基礎的な使い方について、初心者の方向けにまとめてみた。参考にしていただければ幸いだ。
目次
Visual Studio Codeとは?
Visual Studio Code(以下"VSCode"とする)とは、Windows OSや.NET Framerorkの開発元であるMicrosoft社が開発したオープンソースのテキストエディタだ。
2015年にプレビュー版としての提供を開始されたVSCodeは比較的歴史の浅いテキストエディタで、執筆時点ではバージョン1.9にまでアップデートされている。
リリース当初から、多くのプログラマやWebデザイナー達の支持を集め、事実SubllimeTextやVimといった有名エディタからVSCodeに乗り換えるエンジニアも少なくない。
なお、"Visual Studio"と名付けられているため、同じMicrosoft社製品のIDE(統合開発環境)である"Visual Studio"から派生したものと思われるかも知れないが、共通した技術が使われる面があるものの、直接的な派生関係のない別の製品である。
それでは、VSCodeの入手方法やインストール方法、使い方や便利な機能について紹介してゆこう。
VSCodeの入手方法
VSCodeはMicrosoft社の公式ホームページから入手することができる。トップページを表示すると、アクセスしているPCのOSに合わせたインストーラのダウンロードボタンが表示されるので、クリックしてダウンロードしよう。ちなみにVSCodeはマルチプラットフォームなのでWindows、MacOS、Linuxのいずれの環境にもインストールできる。
今回はWindows10にインストールする例を紹介しよう。
Visual Studio Code
VSCodeのインストール
ダウンロードが終了したら、インストーラを起動して以下の手順でインストールしよう。
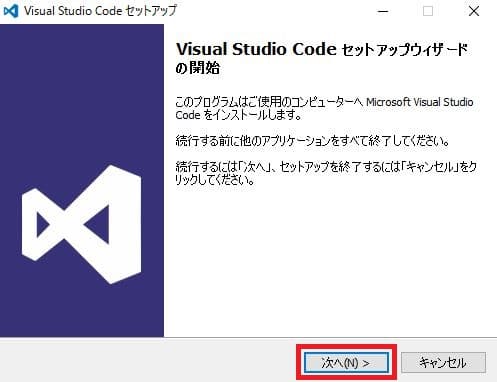
(1)セットアップウィザードが表示されるので、「次へ(N)」ボタンをクリックしよう。
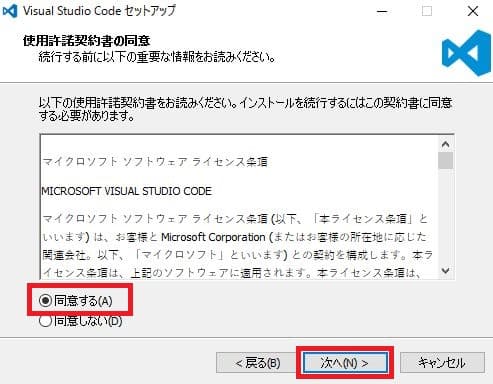
(2)ライセンスの同意文書が表示されるので一通り目を通してから「同意する(A)」を選択して「次へ(N)」ボタンをクリックしよう。
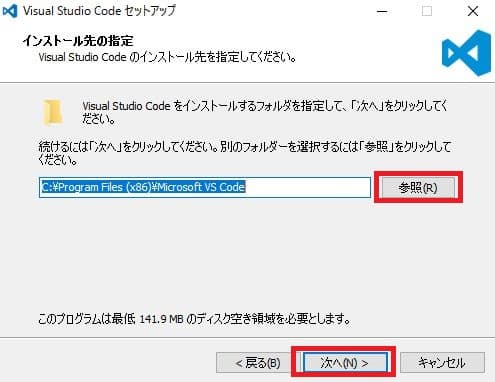
(3)VSCodeのインストール先の指定ができる。特に指定する必要のない場合はそのまま「次へ(N)」ボタンをクリックする。フォルダを指定したい場合は「参照(R)」ボタンをクリックしてインストールするフォルダを指定しよう。
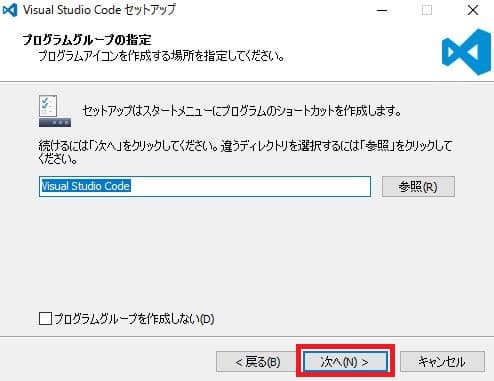
(4)スタートメニューに表示されるプログラムグループの名前を設定する。特に変更する必要もないので、そのまま「次へ(N)」ボタンをクリックしよう。
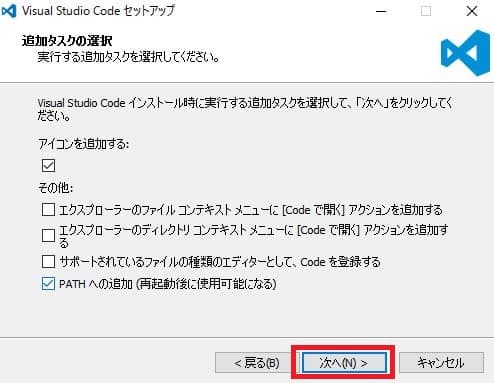
(5)いくつかの追加タスクを設定できる。デフォルトでは次のような設定になっているが、右クリックメニューからVSCodeを使いたい場合はコンテキストメニューに関する項目にチェックを入れておくといいだろう。すべてチェックしておいても問題ない。
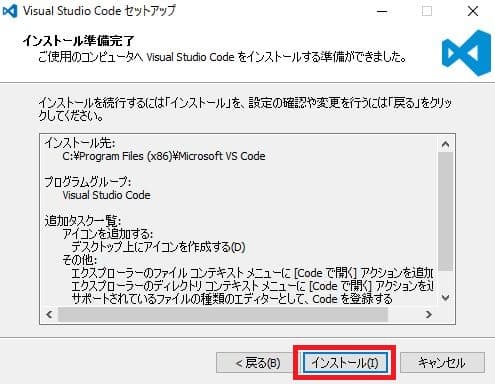
(6)インストール前の確認画面が表示されるので「インストール(I)」ボタンをクリックして、インストールを開始しよう。
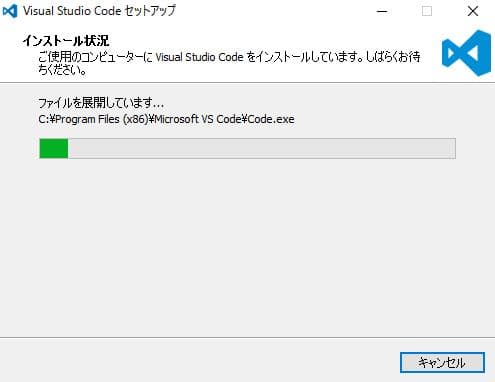
(7)インストールが開始される。
(8)この画面が表示されればインストールは完了だ。
VSCodeの特徴
VSCodeの特徴としては次のようなものが挙げられる。
(1)軽量な動作
プログラムの開発はIDEで行われるケースは多いが、機能が豊富なIDEは起動や動作が遅くなってしまうケースもよくあることだ。もっとわかりやすく言うと、「もっさりしていてめんどくさい」だ。
VSCodeは軽量なテキストエディタなので、プログラムの作成・修正を手軽に行うことができる。SublimeやAtomと雰囲気は似ている。
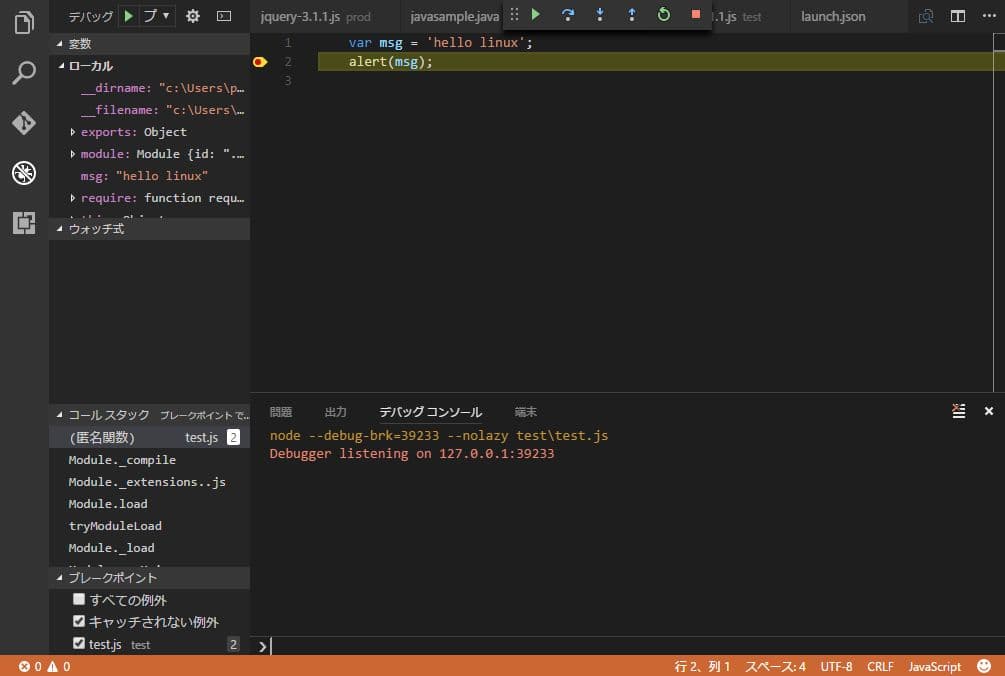
(2)デバッグ機能
一般的なテキストエディタではコードを入力して保存するだけだが、VSCodeではプログラムのデバッグを行うことができる。デバッグする言語によって拡張機能のインストールが別途必要ではあるが、動作の重くなりがちなIDEを使わずにデバッグできる点はエンジニアにとって嬉しい機能のひとつだと言える。
(3)複数言語のサポート
C/C++やC#、VisualBasicなどMicrosoft社の開発言語はもちろん、JavaやPython、SQL、JSONなど多くの言語をサポートしている。サポートされている言語は「シンタックスハイライト」と呼ばれる機能でプログラム言語の構文がハイライト表示されるため、見やすく、また書きやすくプログラミングできる。
最近のエディタであればほとんどサポートされている昨日であるが、VSCodeも大変みやすい。
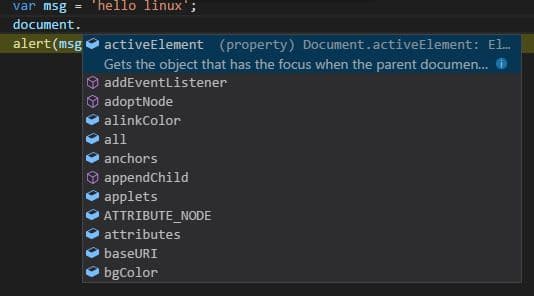
(4)コードの自動補完
テキストエディタでありながらIDEなどに備わっている自動補完(Intellisense)機能がある点は非常にポイントが高いと言える。標準では対応している言語は限られてはいるが、拡張機能で準備されている言語もあるのでチェックしておくようにしよう。
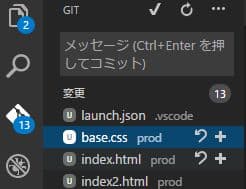
(5)Git連携機能
プログラムのバージョン管理システムとして有名なGitとの連携機能が実装されており、Gitリポジトリにプッシュ、プルを行うことが可能だ。
あらかじめGitのインストールが必要ではあるが、Gitでバージョン管理を行っているプロジェクトであれば作業効率のアップが期待できる。
VSCodeの画面構成
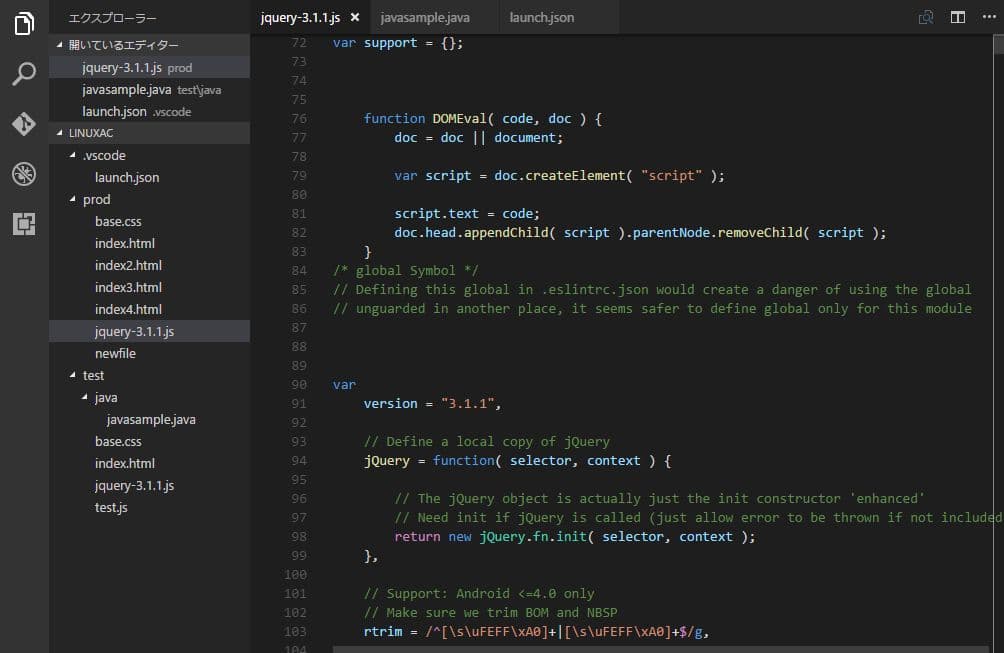
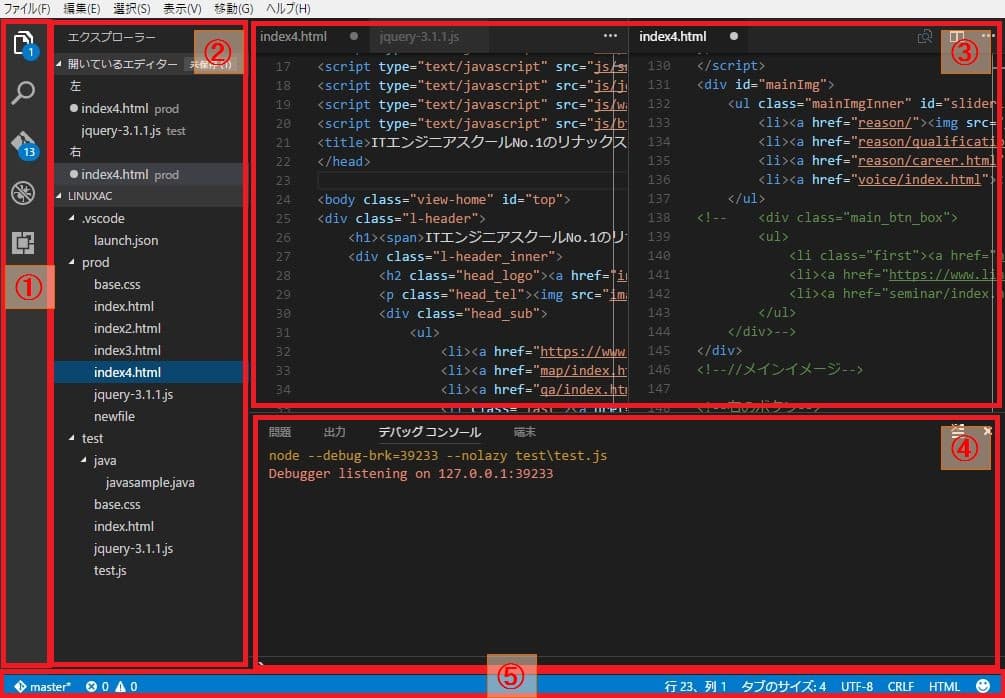
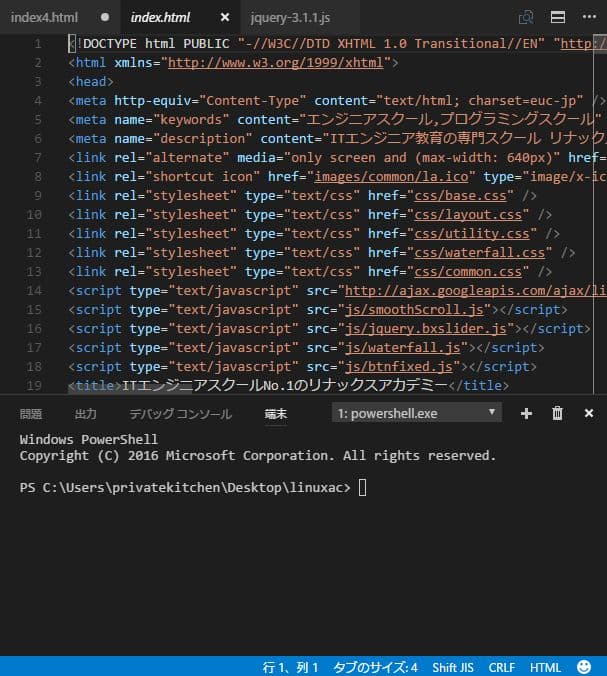
VSCodeの画面を見てみよう。VSCodeの画面は次の要素で構成されている。
(1)アクティビティバー
VSCodeで主に使用される機能をアイコンで表示している。上のアイコンから順に、以下の機能を表している。
- エクスプローラー:開いているファイルを一覧表示する。
- 検索:ファイルから指定したキーワードを含むファイルを検索、置換する。
- GIT: Gitと連携する。
- デバッグ:プログラムのデバッグを行う。
- 拡張機能:拡張機能の検索などを行う。
(2)サイドバー
アクティビティバーでエクスプローラーが選択されている場合はフォルダやファイル一覧、検索が選択されている場合は検索ワードの入力や結果表示など、アクティビティバーで選択した機能により異なる内容が表示される。
(3)エディタ
開いているファイルの内容を表示する。もちろん、エディタの分割表示にも対応している。
(4)パネル
デバッグ情報やコマンドプロンプトなどが表示される。
(5)ステータスバー
文字コードや改行コードなど、ファイルのステータスに関する情報を表示する。
拡張機能のインストール
SublimeTextやAtomなどの人気テキストエディタと同様、VSCodeでも拡張機能をインストールすることができる。VSCodeの拡張機能は「VS Code Marketplace(以下マーケットプレイス)」と呼ばれるサイトで様々な拡張機能が公開されており、VSCodeから検索するとマーケットプレイスの検索結果が返される仕組みになっている。
それでは、拡張機能をインストールする手順を紹介しよう。
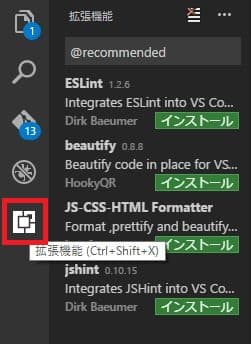
(1)アクティビティバーの拡張機能アイコンを選択する。
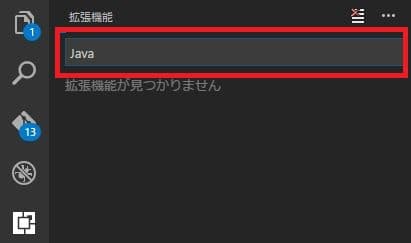
(2)インストールしたい拡張機能の名前を入力する。
ここでは例として、VSCodeでのJava言語サポートである「Language Support for Java(TM) by Red Hat」をインストールしてみることにする。
アクティビティバーで拡張機能アイコンを選択し、拡張機能の検索覧に「Java」と入力してみる。
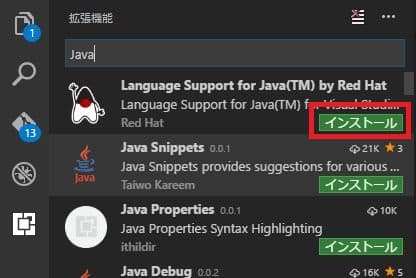
(3)マーケットプレイスでの検索結果が表示された。
「Language Support for Java(TM) by Red Hat」の覧に表示されている「インストール」ボタンをクリックして、拡張機能のインストールしよう。
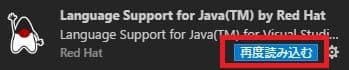
(4)インストールが終了すると、「再度読み込む」ボタンが表示されるのでクリックする。
(5)ウィンドウの再読み込み確認のポップアップが表示される。拡張機能を有効にする必要があるので、「ウィンドウの再読み込み(R)」ボタンをクリックしよう。
(6)ウィンドウの再読み込みが終了すれば、拡張機能のインストールは完了だ。
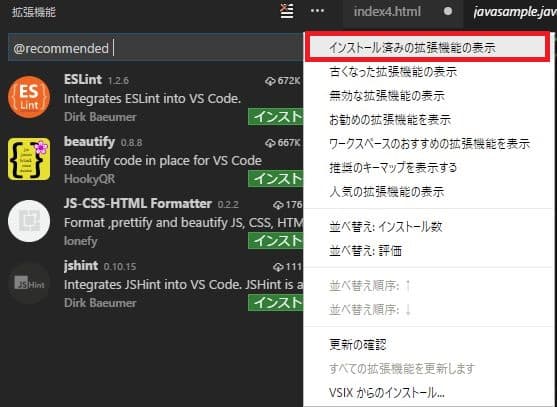
なお、インストールした拡張機能を確認したい場合は、サイドバー右上の「…」ボタンからメニューを開いて、「インストール済の拡張機能の表示」を選択すると、インストール済みの拡張機能が表示される。
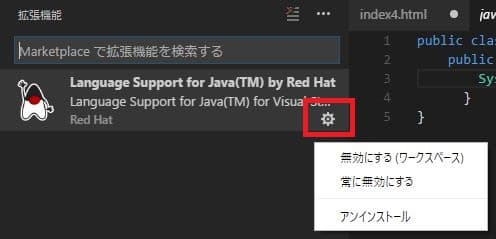
インストールした拡張機能の無効化や、アンインストールしたい場合は、拡張機能のリスト右下に表示されている歯車アイコンをクリックして、無効化やアンインストールを行うことができる。
文字コードに気を付けよう
使いやすく機能豊富なVSCodeではあるが、複数の文字コードを自動的に判別して表示する機能についてはまだ無いようだ。
VSCodeはUTF-8がデフォルトの文字コードとして設定されているが、Windowsで主流のShift-JISなど、UTF-8以外の文字コードで書かれたファイルを開くと文字化けしてしまう。
文字化けしている場合は、以下の手順で文字コードを指定しなければならない。
(1)ステータスバーの文字コードをクリックする
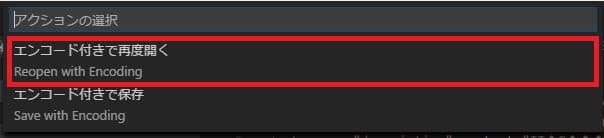
(2)エディタ上部のコマンドパレットに文字コード関連のコマンドが表示されるので、「エンコード付きで再度開く」を選択する。
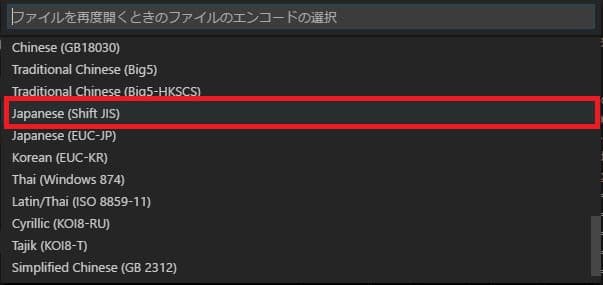
(3)文字コード一覧が表示されるので、正しい文字コードを選択する。
Shift-JISの場合は「Japanese Shift JIS」を選択する。
(4)正しい文字コードを選択すれば、文字化けが解消される。
もしShift-JISの文字コードのファイルしか編集しないのであれば、VSCodeの設定ファイルにデフォルト文字コードをShift-JISとすることで文字化けを防ぐことは可能だ。
しかし、複数の文字コードを扱う機会の多いエンジニアやWebデザイナーなどにとっては、どの文字コードをデフォルトに指定しても変更する手間は同じだろう。
拡張機能を検索してみたが、現時点ではファイルの文字コードを判別する拡張機能として、開いたファイルの文字コードが異なる場合に警告を出してくれる「encdetectjp」という拡張機能が便利だと言える。
ファイルの文字コードが警告で表示され、文字コードの特定に役立つのでインストールしておきたい拡張機能のひとつだ。
まとめ
このページではVSCodeのインストールと使い方についてまとめてお伝えしてきた。大変便利なテキストエディタで使いやすく、拡張機能もどんどん増えている。
ぜひテキストエディタに迷ったら試用してみるのが良いだろう。






























コメント