Webサーバーという言葉は聞いたことがある方も多いだろう。
しかし、実際Webサーバーがどのような仕組みで動いているかは、構築をしてみない限りなかなかわからないのではないだろうか?
このページではWebサーバーがどのような仕組みで動いているかを初心者向けに解説した。前半だけでも読んでいただければ、基本的な知識は身につくはずだ。
目次
Webサーバーの仕組みとは?
Linuxでは、Webサーバーとして各種ソフトウェアが用意されているが、そもそもWebサーバーとはどういう仕組みでできているのか?
クライアントとサーバー
Webブラウザーはご存知かと思う。今、このページを見るために使っているツールのことだ。
Google ChromeやMozilla Firefox、Safari、Internet ExplorerやMicrosoft Edgeなど、種類はたくさんあるがまとめてブラウザという。

それ以外にもスマートフォン上のブラウザもあるし、いわゆるスマホアプリの中に埋め込まれて、気付かずに動いていてものもある。
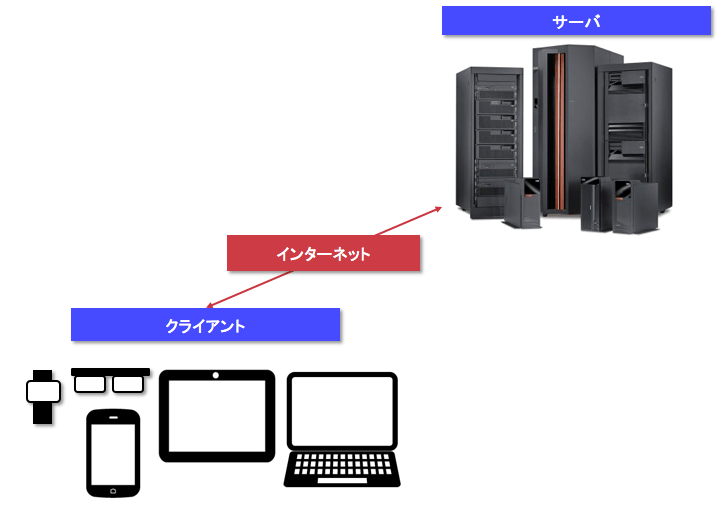
これらはユーザーの手元で動くもので、どこかから情報を取り出すツールだ。これらクライアントと呼ぶ。
反対に、クライアントが情報を取り出す先はサーバーと呼ばれる。サーバーはクライアントからの指示を受け取り、その内容に応じた情報を送り返すようになっている。
- サービスを提供する側 = サーバー(service + 人のer = server)
- サービスを受ける側 = お客さん(client)
となる。

クライアントがサーバーに送る情報を「リクエスト」 、サーバーがクライアントに送り返す情報を「レスポンス」と呼ぶ。これもそこら中で聞くことになるので、覚えて置きたい言葉だ。
- 顧客からサービス提供者へリクエストを送る
- サービス提供者から顧客に反応(レスポンス)が返ってくる
と考えると難しくはないはずだ。
クライアントとサーバーの間では「リクエスト」と「レスポンス」がいったりきたりすることになる。 ブラウザーが見に行っているサーバーが「Webサーバー」だ。Webに関するサービスを提供しているから、Webサーバーとなる。
ここまでの内容でもWebサーバーの大まかな理解はOKだ。簡単だが、難しく考える必要もない。
もう少し深く掘っていくので、興味のある方はついてきていただければと思う。
WebサーバーとURLの関係
ブラウザでは、アドレスが入力される。次のようなものだ。
- http://example.com/sample.txt
- http://www.exmple.com
このアドレスは、URL(Uniform Resource Locator)と呼ばれる。ブラウザーでは、URLを受け取ると、その内容を確認し、3つの要素に分けて考えている。
仮に "http://example.com/sample.txt" を入力した場合は以下のようになる。
- http → 相手との接続方式として "http" を使うものとする ※ :// の部分は区切り文字
- com → 接続先ホストはlocalhost、接続ポート番号は8080とする
- 接続できたら、 "/sample.html" を要求する
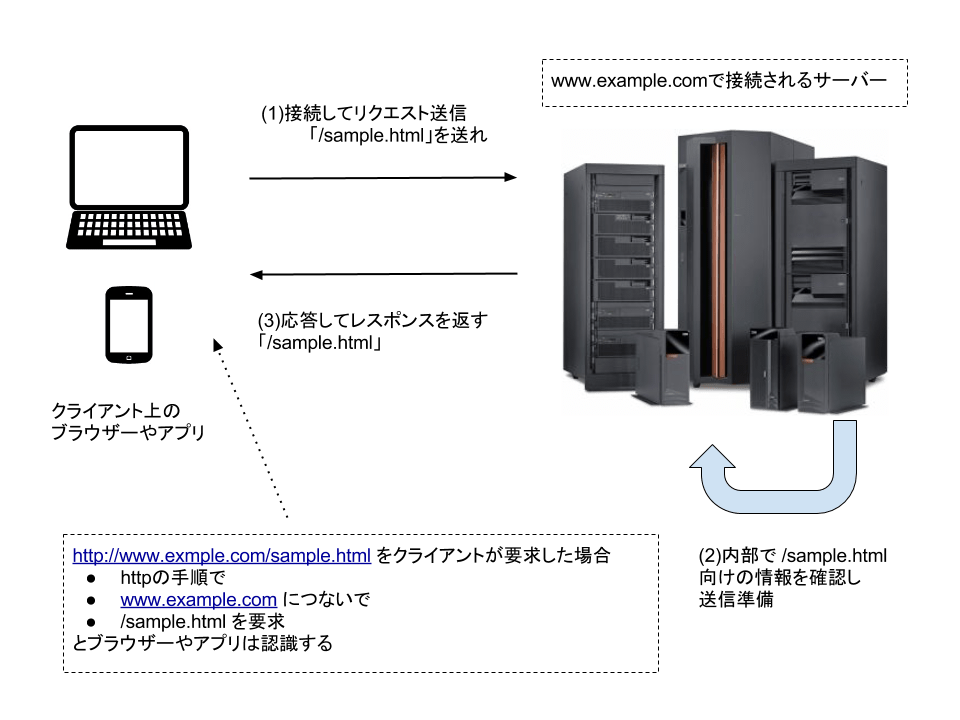
ブラウザーはこの情報を元に、サーバーへ接続し、サーバーから情報を取得できるように要求を送り、結果を受け取って画面に表示するようになっている。
URLとして接続先ホスト名の後に何も書いていない場合は自動的に末尾に "/" が補われて "http://example.com/" として扱われるようになっている。 例えば、今回のケースであれば、 "http://example.com" が該当することになる。

上記のように、サーバーは基本的な動きとして、要求に合わせたファイルを準備しておき、リクエストに応じたファイルを読み込んで内容を返せばよいということになる。
Webサーバーのプログラムについて
Webサーバーは上のとおり、クライアントからのリクエストを解釈し、サーバー上に用意された該当ファイルを返すことが基本となっている。
このやり取りの流れは、 HTTPという決まりごとの上で動いているため、この決まりを処理できるプログラムがWebサーバーと言われる。
Webサーバーとしての機能を持つプログラムは多数存在するが、以下のものが有名なものである。
Apache
Webサーバーとして非常に有名なものだ。デファクトスタンダードと言われるWebサーバーである。何も注意なく、Webサーバーと言われたら大体Apacheだ。
モジュールとして機能を後から出し入れでき、動作性能も一般的には問題ない。
Apacheはオープンソースなものであり、利用の際の制限がほぼ無いため、一般的なLinuxディストリビューションの標準Webサーバーとして配布されている
Nginx
「エンジンエックス」と発音する、最近人気の上がっているWebサーバーだ。
Apache同様オープンソースなWebサーバーのひとつで、並行処理性能の高さ、比較的メモリ消費が少ないなどの特徴を持っている。
オープンソースの開発形態ではあるが、強化された商用版も別途存在している。 現状では、処理性能のためにプログラム構築時に必要な機能を組み込む機構になっている。 このため、配布されているパッケージ版では不要な機能が組み込まれていることもある。 性能を調整したい時などはソースコードを入手して調整する必要もある。
サンプルページを作成し、表示させてみよう
では、ここではApache http Serverをインストールし、サンプルページを作成・ブラウザーで表示してみよう。
以下、動作環境については、以下のものとしている。が、環境が用意できない方はさらっと読み飛ばして貰えばよい。
- VirtualBox内でCentOS7をインストールし、起動している
-
- CentOS7内ではApache(httpdパッケージ)を無修正でインストールしている
- VirtualBox内の設定について
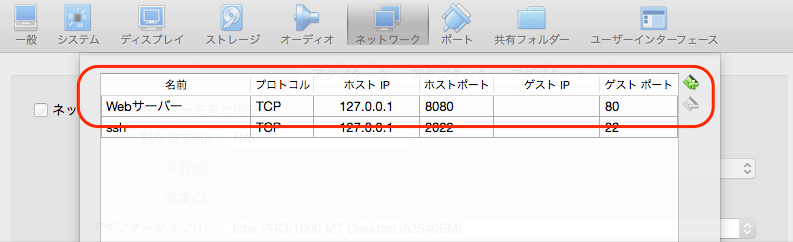
- VirtualBox内CentOSとのネットワーク接続は標準設定(NAT)であり、 ポートフォワーディングを設定して8080番ポートと80番のマッピングを行っている

- このため、CentOS側のページ参照は http://localhost:8080/ 以下となっている、 利用環境が異なる場合は適宜読み替えてもらいたい
環境を準備したければ、下記のページで詳しい。
Apache http serverは、以下の操作でインストールできる。 ネットワークに接続していることが前提だ。
# sudo yum install -y httpd
サンプルファイルを作成しよう
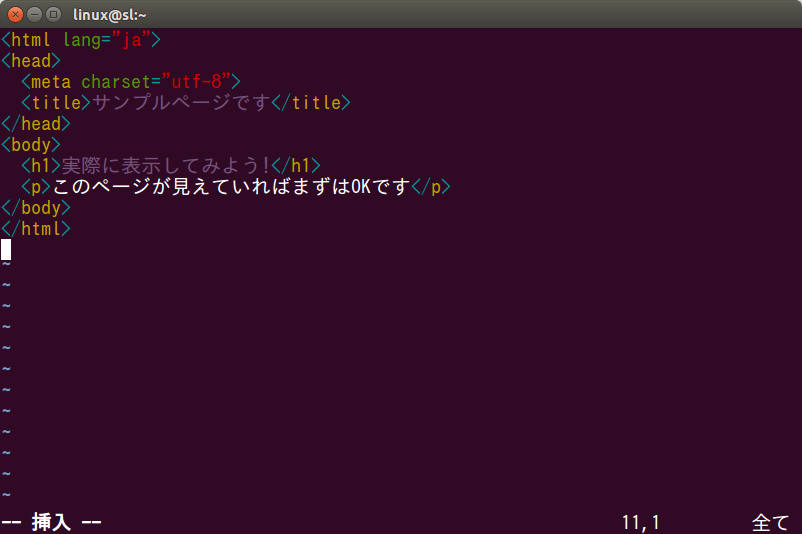
ファイル名はsample.htmlとしておく。 エディタを用いて作成しよう。 ここでは viエディタを使うが、何を使ってもいい。
$ vi sample.html
もしくは
$ nano sample.html
|
1 2 3 4 5 6 7 8 9 10 |
<html lang="ja"> <head> <meta charset="utf-8"> <title>サンプルページです</title> </head> <body> <h1>実際に表示してみよう!</h1> <p>このページが見えていればまずはOKです</p> </body> </html> |

公開領域に配置しよう
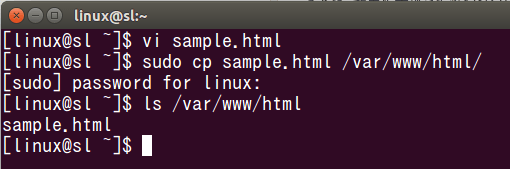
作成したファイルは、Webサーバーの公開ディレクトリに配置する必要がある。 一般にディレクトリ /var/www/html が用いられるので、ここにコピーしてみよう。 無事にコピーされているかも確認しておくこと。
$ sudo cp sample.html /var/www/html/
(この際、ログインユーザーのパスワードを尋ねることがあるので入力すること)
$ ls /var/www/html
sample.html ← きちんとあることを確認すること!

公開領域へのコピーと確認
確認できたら、まずは普通にアクセスしてみよう。 今回は "http://localhost:8080/" へアクセスしている、利用環境に合わせて適宜読み替えてほしい。
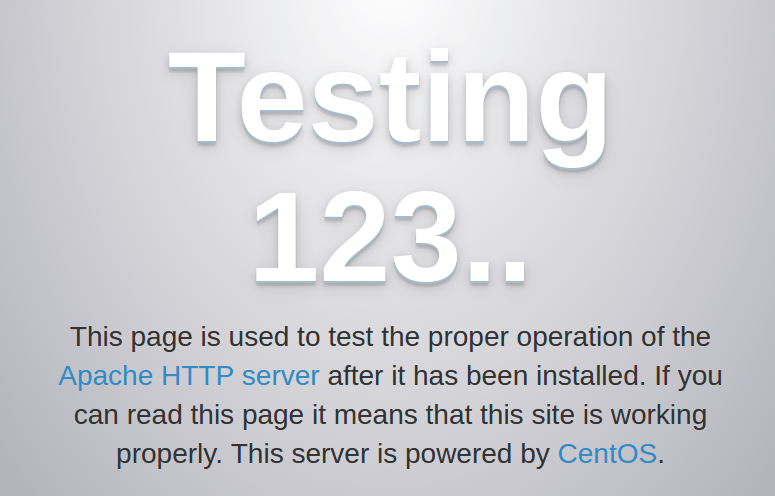
実際に接続すると…
残念ながら、CentOS側で用意されたサンプルページにしかならない。

理由はファイル名だ。今回は、sample.htmlとしていた。そのため、ファイル名をきちんとつけてアクセスしなおしてみる。
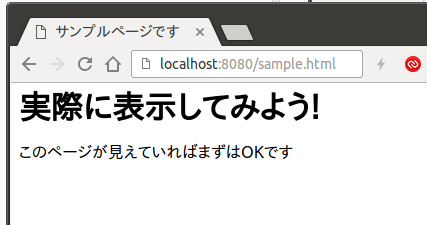
"http://localhost:8080/sample.html" と書き換えて接続してみると…

今度こそ表示ができた。
コンテンツファイルの配置場所は?
設定は変更可能だが、標準設定では、ディレクトリ /var/www/html が基点として扱わせるように設定されている。つまり先程行った操作、
$ sudo cp sample.html /var/www/html/
でコピーした時のsample.htmlの完全な表記(/var/www/html/sample.html)から、基点となるパス "/var/www/html" を差し引いた "/sample.html" が要求された時に返すデータという認識になっている。
"/" とは?
その一方で "http://localhost:8080/" にアクセスした時は、ブラウザーがサーバー側に要求したコンテンツは "/" となる。 その時は、そのディレクトリにおけるインデックスページを出すようにプログラムされている。
インデックスページとは、サイトの入り口となるページのことだ。一般にこのファイルは "index.html" という名前がつけられることが多い。
"http://localhost:8080/"と"http://localhost:8080/index.html"は同じファイルを開くことになる。
一般的には index.html が使われるものの、固定されているわけではなく、変更も可能だ。また、複数のインデックス候補を用意することもできる。
このしくみを用いて、
- html があれば使う
- htm があれば使う
- txt があれば使う
といった形で処理することもある。このしくみは、PHP等のプログラム実行環境では重要になるので、覚えておくといいだろう。
Apacheの設定
以上のように、Webサーバーは、設定に従い、コンテンツを返せるシステムであるということがなんとなく感じられたと思う。
今回出ているルールとしては、以下のことが判明している。
- ディレクトリ /var/www/html 以下のファイルがブラウザで表示される
- / のコンテンツが要求された時、index.html ファイルがあれば返す
これらは、Apacheサーバーの設定として、CentOS7ではディレクトリ /etc/httpd 以下に用意されている。
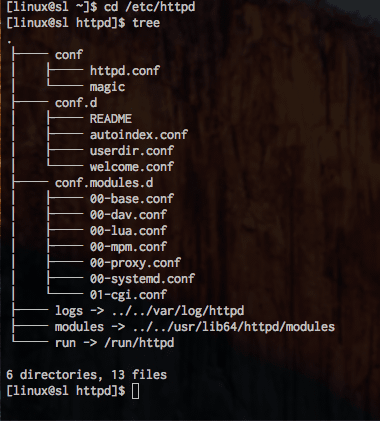
位置関係がわかりやすくなるように、 tree コマンドを導入して確認してみよう。
|
1 2 3 4 |
$ sudo yum install -y tree # インストール済みであればその旨が出るので事前確認無しで実行してOK (中略) $ cd /etc/httpd $ tree |
結果は次のようになる。

このうち、conf ディレクトリにある httpd.conf が設定の基礎にあたるもので、必要な設定はこの中から呼びだされて組み込まれるようになっている。
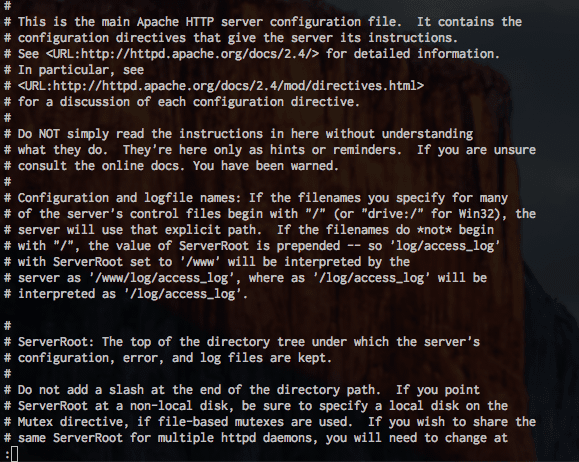
実際にhttpd.confを読んでみよう。少し大きいファイルのため、 less でゆっくり読むことにする。
$ cd /etc/httpd/conf
$ less httpd.conf

上のように冒頭に説明文が#のコメント付きで入っているため、流し読みしながら下(カーソルキー↓かjで移動)へ進めると、以下の内容を確認できる。
ServerRoot "/etc/httpd"
(いくらか下へ読み進める)
Include conf.modules.d/*.conf
これは、設定のベースとなるディレクトリが /etc/httpd であり、 Include の指示で、conf.modules.dディレクトリ以下の拡張子がconfのファイルたちを読み込むという意味だ。
さらに末尾まで読み進めると、以下の設定も出てくる。
IncludeOptional conf.d/*.conf
Optionalはいわゆる「オプション」のこと、「もし該当するファイルがあれば読み込んで」という意味だ。
index.htmlファイルの有無やルートディレクトリの変更などは後者のconf.d側で設定することになる。
設定の詳細に関してはまた別のページでご紹介するが、ここら辺に設定ファイルが入っているのだな、というのだけ知っておくと便利だ。細かいところはともかく、一度ファイルを覗いてみておこう。
まとめ
このページではWebサーバーの仕組みと構築方法についてご紹介した。後半こまかい部分も説明してしまったが、まずは全体像をつかむのが大切だ。
Apacheはインストールするのも、実際に動かしてみるのもそれほど難しくはない。ぜひ一度チャレンジをしてみてほしい。





コメント