Node.jsはサーバサイドで動くJavaScriptだ。
クライアント側とサーバー側を同じJavaScriptで書けるメリットは大きい。また、パフォーマンス向上に役立つ場合があることから近年注目を浴びている。
JavaScriptを知っている人であれば、「サーバサイドで動く? え?」という気持ちになるだろう。このページでは難しいことを極力なくしてNode.jsとは何かを初心者の方向けに解説した。
3分間で概要を押さえられるはずだ。
目次
Node.jsとは?
JavaScriptを簡単に解説
JavaScriptはブラウザ上で動くために開発されたプログラミング言語だ。ブラウザ上で、ページに動きを追加するのがメインのお仕事である。
- クリックすると写真が大きくなったり
- メイン画像が定期的に横にスライドしたり
- ポップアップで注意が出たり
こういった動きはJavaScriptでできている。
Node.jsとは?
実は、JavaScriptはブラウザ上だけではなく、サーバサイドでも動く。PHPやJavaなどと同じような使い方ができるということだ。
サーバサイドJavaScriptと呼ばれるが、その中でも代表的なのがNode.jsだ。現状は、他にそこまで有名なものもないので、「Node.js = サーバサイドJavaScript」だと認識しておけばいいだろう。
MicrosoftやYahoo!などITの大手企業がNode.jsを推薦している。
なぜサーバサイドでJavaScript?
これほど注目を浴びている理由を端的にお伝えしよう。
「クライアントもサーバサイドも同じ言語で書けたら楽じゃない?」
これが最大の理由だ。
近年、JavaScriptがWebの表舞台のど真ん中に立つようになった。Flashが姿を消し、パソコンの性能が年々上昇しているのがその理由だ。リッチなサイトやWebサービスがどんどん登場している。
サーバサイドがよくわからないWebデザイナーの人たちも、JavaScriptは触らざるを得なくなっており、「JavaScriptならやったことある!」という状態になっている。
だからこそ、サーバサイドプログラムもJavaScriptで書けると言われると、「なにそれ魅力的ですね」となり脚光を浴びているわけだ。
JavaScriptでサーバサイドもクライアントサイドも書けたら効率的だ。JavaScriptを書けるエンジニアだけを集めたらいい。
他にも色々と理由はあるが、注目を浴びているメインの理由はここにあるだろう。Yahoo!のNode.jsに対する推薦コメントを見てみると、それがうかがえる。
Node.jsは Manhattan (Yahoo!のPaaS) の中核です。一つの言語を使って一つのコードベースを構築することを可能にします - それは開発者にとってのパラダイスです。
Renaud Waldura
では実際にそれほど便利に使えるのか?
残念ながら夢のツールという訳ではない。WebデザイナーがNode.jsを使いこなしている姿を想像するのも正直難しい。結構、難しいと思ってほしい。
使い勝手よく使えるシチュエーションがあるというイメージだ。
Node.jsでできること
正直、まずはここまでの理解でも十分だ。
ここから先は詳細に入っていくが、読み流してほしい。初心者の方が全てを理解するのは大変だろう。
PHPなどとはまったく違う
サーバサイドで動くというとPHPなどと一緒だと思われたかもしれないが、実はまったく違う。
そもそもNode.jsがサーバサイドで動くプログラムという説明自体が正確ではない。より正確に言うと、Node.jsはサーバサイドでJavaScriptを実行できるようにしてくれるものだ。プラットフォームという表現が正しい。

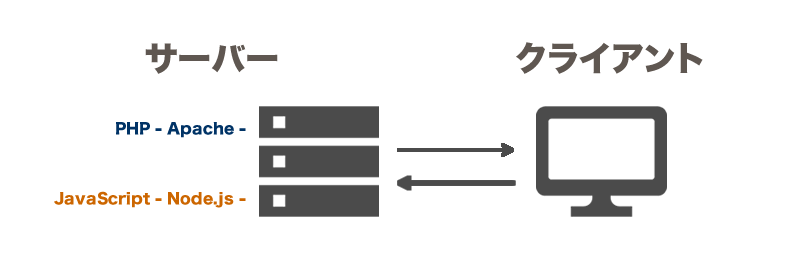
PHPに対するWebサーバのApache的な存在のようにも思えるが、Node.jsはサーバも構築できるし、アプリケーションプログラムも動かせる。
Node.jsが使える場所:リアルタイムWeb
例えばリアルタイムWebなどの分野はNode.jsがとても強い。
リアルタイムWebとは、リアルタイムな反応が必要なWebの分野のことだ。FacebookのメッセージやGoogleスプレッドシートなどがわかりやすい。LINE、Twitter、instagram、snapchat、Paypalなどもリアルタイム性が高い例だ。各種チャットツールもいい例だろう。
しかし、例えばLAMP開発環境でチャットアプリケーション開発することは、簡単ではない。
- webブラウザとWebサーバ側が常時接続すること
- データを保存し続け、Webブラウザ側に表示し続ける必要があること
これらの問題の為に、ユーザーがチャット画面を見るまでに必要以上の時間がかかってしまっていた。
Node.jsでは「新しい情報が来た!」と知らせてくれる機能を割と簡単に実装できる。お知らせが来たら、それを反映すればいい。チャットサービスなどがすんなりと作れる。
Node.jsが使える場所:多数のアクセスがある場所
Node.jsの第一目標は次のようになっている。
スケーラブルなネットワーク・プログラムを作成するための簡単な方法を提供すること
スケーラブルというのは拡張可能という意味だ。
JavaやPHPのようなプログラムでは、接続ごとに新しいスレッドが作られる。8GBのRAMで計算すると、最大ユーザー数は5000名以下しかアクセスができなくなる。これを増やそうと思ったら、コンピュータを増やすしかない。
Node.jsはこの問題を解決する数少ないプログラミング言語だ。シングルスレッドで非同期処理を行い、この問題に対応できる。(意味がわからなくても構わない。雰囲気だけ掴もう)
ただし、単純な処理以外にはそこまで強いイメージもない。一概に速度が速いとは言えないところがまた難しい。
Node.jsを使うときの注意点
色々とお伝えしてきたが、Node.jsは小規模で機動性の高いWebアプリケーションを使うのが無難だろう。特に、リアルタイム性が必要なアプリには最適だ。
アクセス多数問題は実際には、データベース側での対応でどうにか出来る側面も強い。大手企業での導入事例も多数あるが、まずは小規模アプリケーションで試すことをオススメする。
まとめ
Node.jsとは、について簡単にまとめてきたがいかがだっただろうか?
Node.jsはただサーバサイドでJavaScriptが動くというだけではなく、これまでのプログラミング言語とは違った特徴を持っている興味深い言語だ。
興味が出たら、ぜひインストールし、利用してみてほしい。




簡潔にまとまっていて役立ちました
いつもご愛読いただきありがとうございます。
お役に立てて嬉しい限りです。
引き続き、何卒よろしくお願いいたします。
php - apache
javascirpt - node.js
という説明で腑に落ちました。
嬉しいコメントありがとうございます。
引き続きご愛読の程、よろしくお願いいたします。
windows10 を休止状態から立ち上げて、タスクマネージャーを見ると、「node.js:server-side javascript」が活発に動いています。しばらくすると落ち着きますが、これはいったい何をしているのでしょうか。また、インストールした覚えもないのに、なぜ、さーバーサイド・スクリプトがローカルで動いているのでしょうか。
ご愛読ありがとうございます。
Node.jsを単体でインストールされたことはないとのことですが、例えばAdobe社のCreative Cloudアプリケーションなどにもnode.jsが含まれており、そちらを導入されている場合にはタスクマネージャーにnode.jsが出る事はありえます。
Adobe社に限らず、他社のアプリケーションでもそういった事例はあり得ますので、その方向で一旦ご確認いただけますでしょうか。