Macでもフリーテキストエディタはたくさんある。
少し昔はWindows版の量が圧倒的に多かったが、Macユーザが増えてきて、特にエンジニアには人気があることから、Mac用のフリーテキストエディタも充実してきた。
このページでは、初心者におすすめのMac用テキストエディタについてまとめた。参考にしていただければと思う。
目次
初心者にもおすすめのMacフリーテキストエディタ
それでは早速Macのおすすめテキストエディタを紹介していこう。WindowsとLinuxのものは下記の記事を参考にしてほしい。
Atom

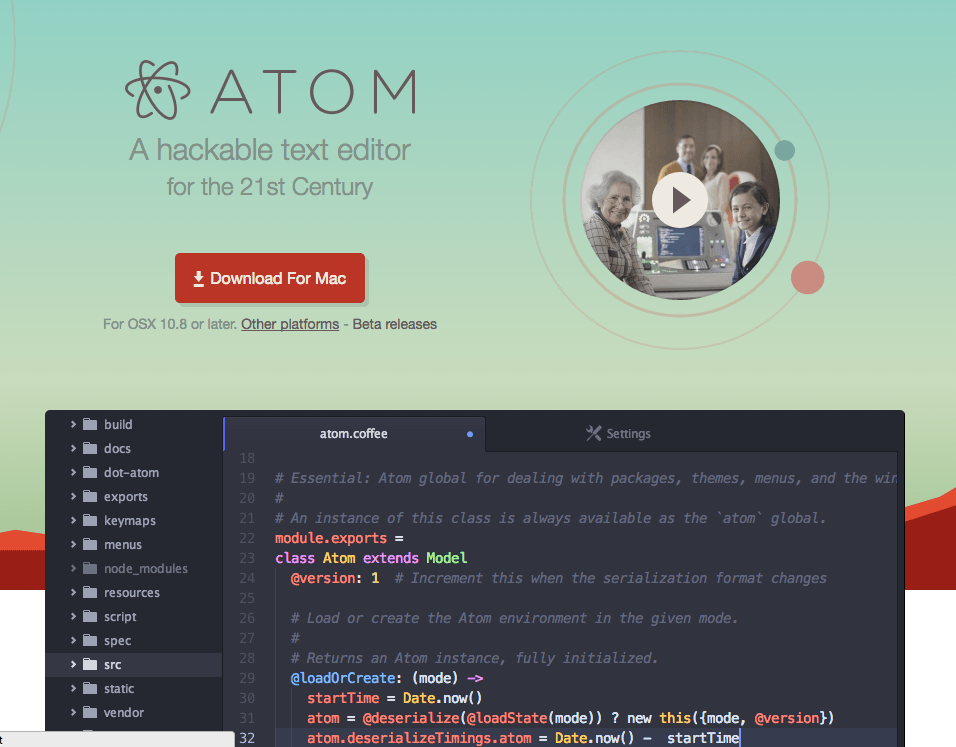
出典:Atom
Webブラウザを元にした、オープンソースのフリーテキストエディタだ。とてもオススメでリスキルテクノロジーの授業でもAtomを採用している。
画面デザインは次のようなものだ。
シンプルで余計なデザインがなく、使いやすくなっている。背景カラーなどは自由に変更することができる。
また、エンジニアの中で人気があるエディタで、2000種類以上のパッケージが作られ、公開されている。予測などの精度も、これらのパッケージを使うと向上していくだろう。
Githubが提供しているオープンソフトなだけにその信頼性は高い。入れておいて損はないエディタだ。
下記ページでインストール方法などはまとめてみた。参考にしていただければと思う。
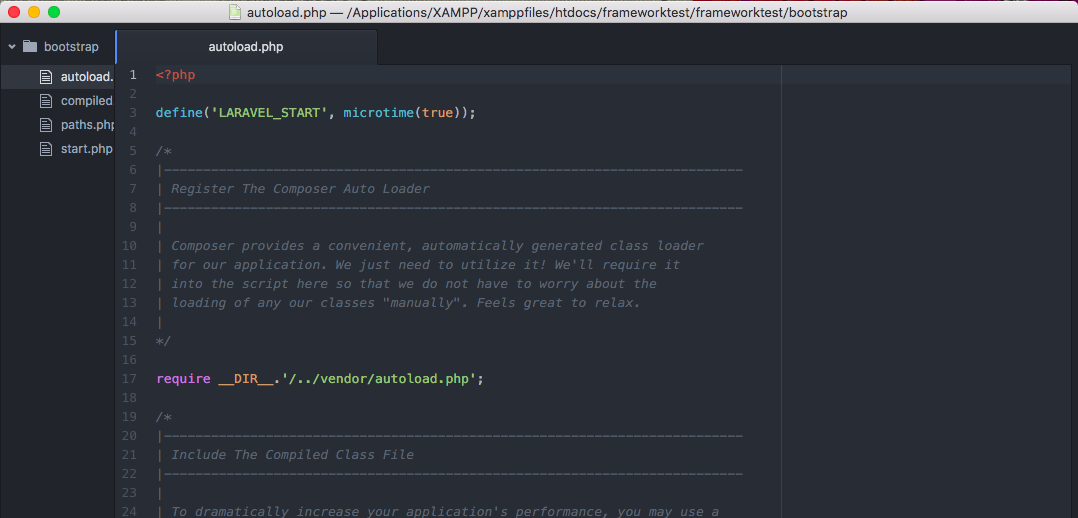
Visual Studio Code

Microsoftが提供している、オープンソースのエディタがVisualStudioCodeだ。VSCodeなどと略して呼ばれることが多い。
「Microsoftが提供しているのに、Macで使えるの?」と思うかもしれないが、最近のMicrosoftは以前とは方針を変えている。例えば、クラウドサービスであるAzureでは、LinuxOSも動くようになっているのだ。
VScodeもその影響を受けており、Windowsだけという使用制限はない。Macでも、さらにはLinuxでも使用可能だ。
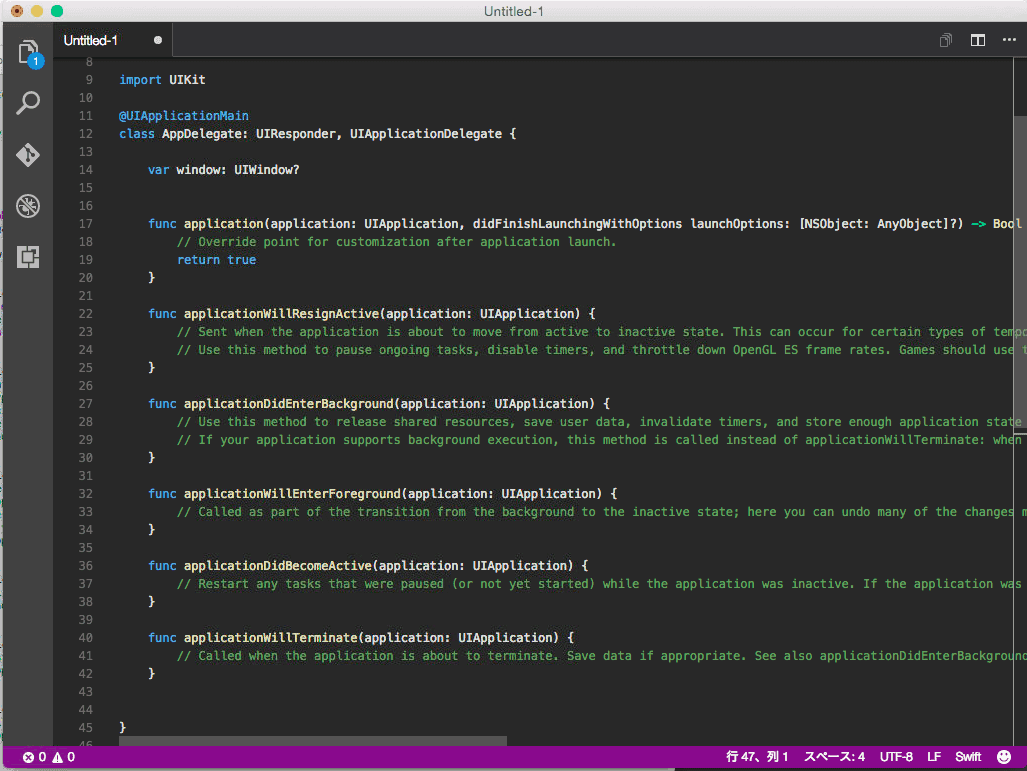
30種類以上の言語をサポートしていて、使い勝手もいい。Windowsらしからぬと言っては失礼だが、軽快で現代の流れに沿ったエディタだ。
リリースしたばかりということもあり人気が急上昇しているので、一度は使っておきたいテキストエディタだろう。
Sublime Text

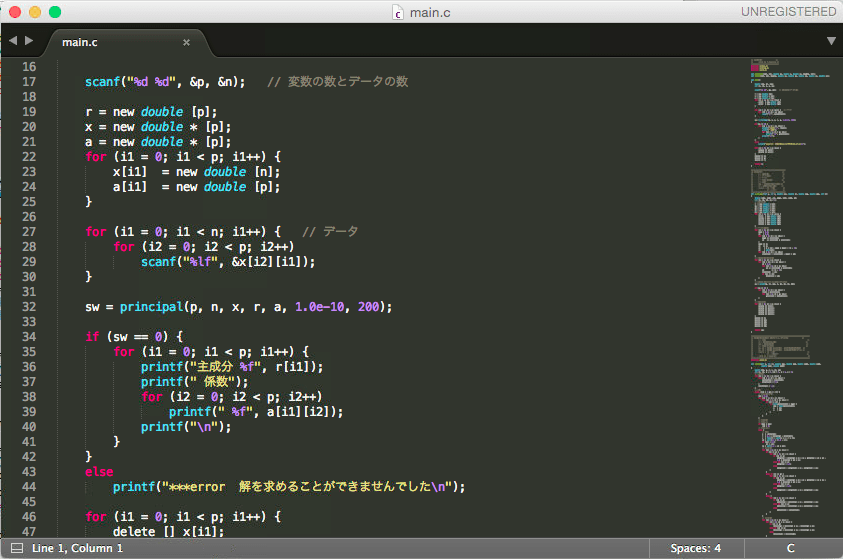
出典:Sublime Text
使用料金:無料(ただしライセンスを購入するなら70ドル)
こちらも一世を風靡したテキストエディタだ。どこの企業に行っても何人かのエンジニアは必ず使っていたと感じるほど、多くのエンジニアが使っていたエディタだ。現在でも使われていると思われるが、AtomやVScodeにシェアを取られ気味だろうか。(あくまでも印象論だ)
こちらもAtomやVScodeと同じようにWindows版・Mac版そしてLinux版とリリースされており、いずれも同じように使える。
プラグインも豊富だ。また、自分用にカスタマイズもしやすく、やりたいと思うことのほとんどは実現できるだろう。
使用は基本的には無料でできる。しかし、何度かに一度セーブするときに「ライセンスを買っていただけませんか?」というポップアップが出る。これさえ気にしなければ、無料のままでもいいだろう。
気に入ったらエンジニアチームに感謝を伝えるという意味でライセンスを購入しよう。オープンソースによりデフレが進むのも、いい面と悪い面があるだろうから。
mi

miは古くからある有名なテキストエディタだ。とりあえず「mi」という選択も多い。実はWindows版も提供されているが、Macで使うことが多いエディタだろう。
動作は軽い。C言語やHTMLにも対応している。
シンプルなUIになっているが、見出しやキーワードに色をつけたり、スペルチェックや自称機能なども搭載されているため、ストレスなくコードを書くことができる。
シンプルだが使いやすいテキストエディタだ。
Brackets

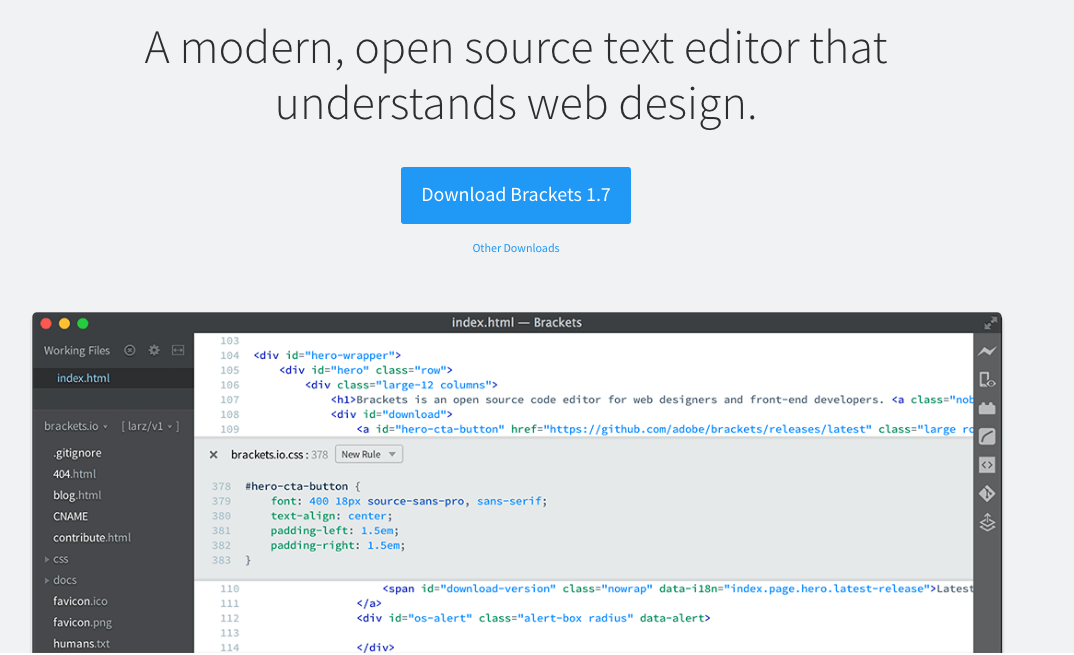
出典:Brackets
Bracketsは、HTML・CSS・JavaScriptで開発されている、Adobe製のオープンソースコードエディタだ。Adobeがオープンソースでテキストエディタを出すというのも、時代の変化が見えて面白い。
37言語に対応していて、Sublimeなどから乗り換える人も出てきているエディタだ。
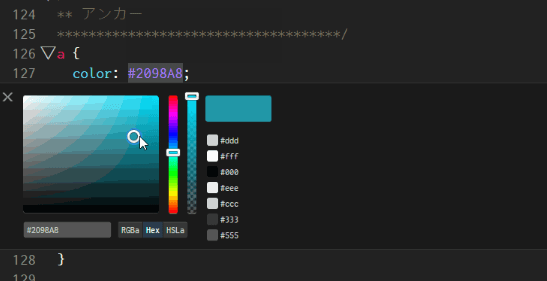
Adobeが作っているだけあって、デザインに強いのが特長だ。
このように例えばカラーコードをクリックすると、パレットが開いて色選択ができたりする。エンジニア的な視点からはなかなか出てこない発想だろう。
Webデザイナーやフロント側のエンジニアには特にオススメしたいテキストエディタだ。
CotEditor

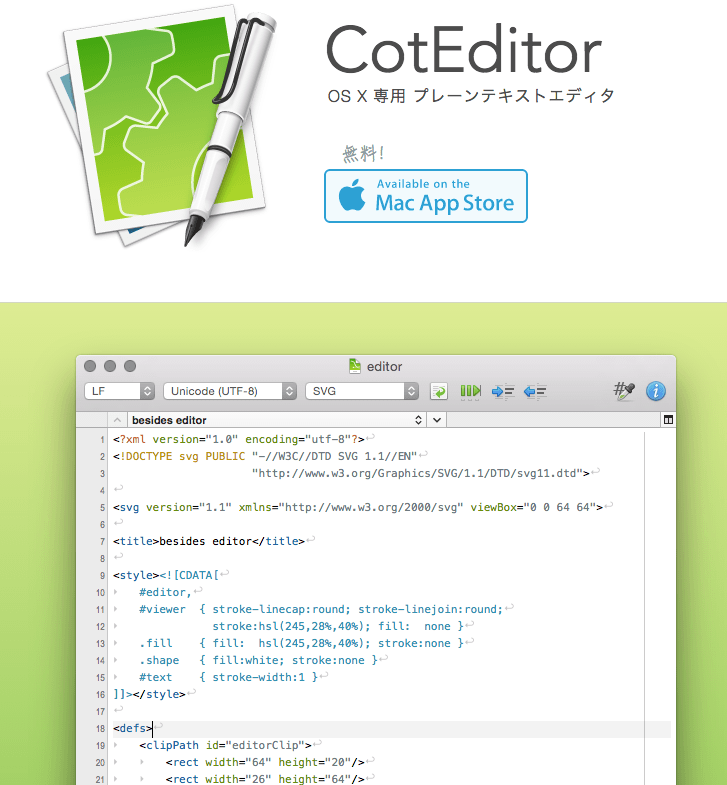
出典:Coteditor
CotEditorは有名なMac用ソフトウェアだ。Windowsのメモ帳やTerapadに変わる役割をよく担っている印象がある。
シンプルな機能飲みでできており、軽い動作が特長だ。使い方もわかりやすく。筆者もなんだかんだとよく使っている。
ハイライトなどの基本機能は揃っているので、「とにかくわかりやすいものを!」とお考えの方はCotEditorをインストールしておこう。
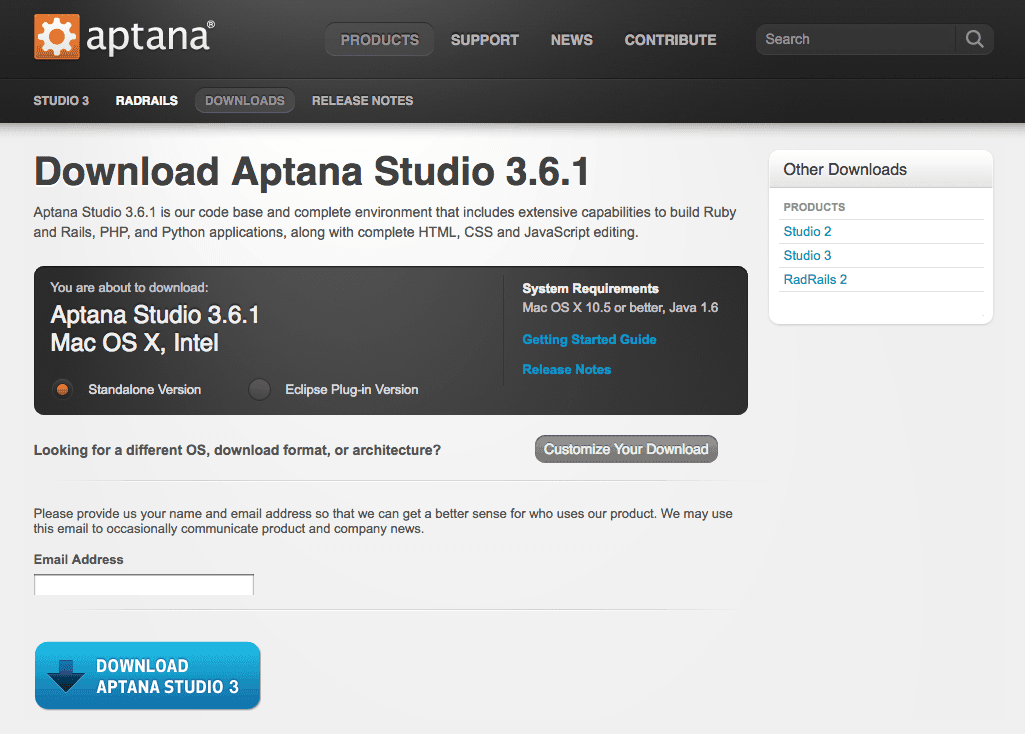
Aptana Studio

初心者におすすめとタイトルに書いているが、若干中級者寄りかもしれない。
IDEと呼ばれる開発統合環境として昔から有名なテキストエディタだ。JavaやRailsと相性がいいイメージがある。
開発をガッツリ、という場合には機能も豊富で使いやすいエディタだろう。
Emacs

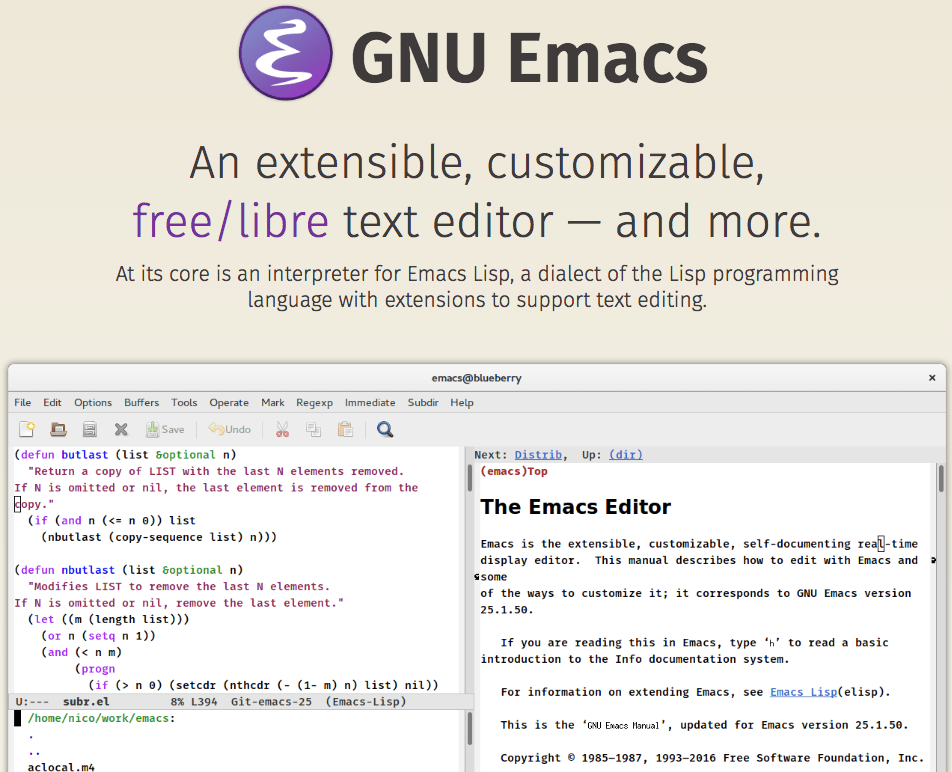
出典:GNU Emacs
EmacsはLinuxの印象が強いが、MacでもWindowsでも利用ができる。オープンソースのソフトウェアだ。
シンプルなUIが特長で、上の画像のように分割画面などにも対応している。古くからある信頼できるテキストエディタだ。
Vim

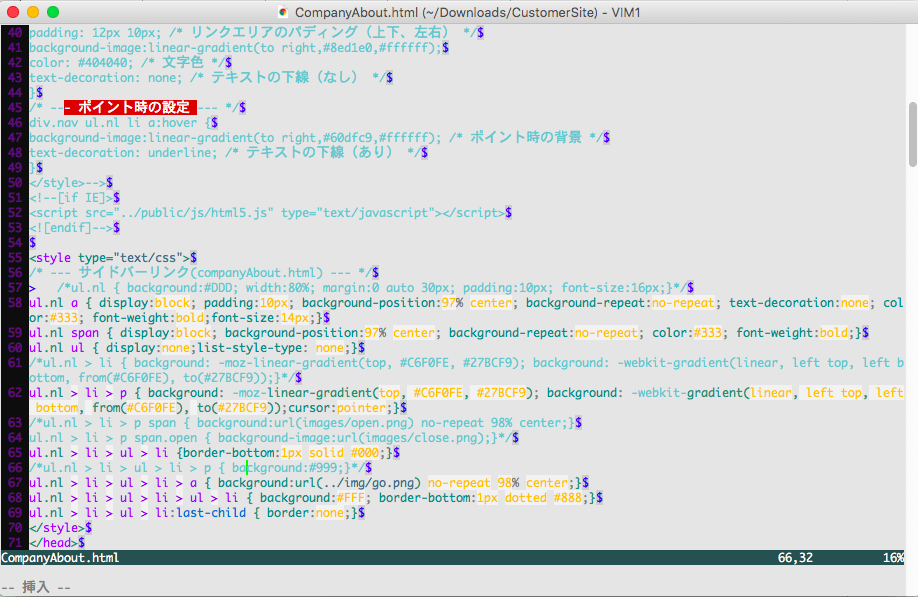
出典:vim online
Viからの派生テキストエディタがVimだ。viはMacというより、CUIで編集する必要がある場面で使うことが多い。Macにも標準装備されているので、「vi ファイル名」で利用することはよくある。
コマンド操作が基本なので、初心者には難しいかもしれないが、慣れると仕事が早い。一度は使い方を覚えておきたいエディタだ。
Liveweave

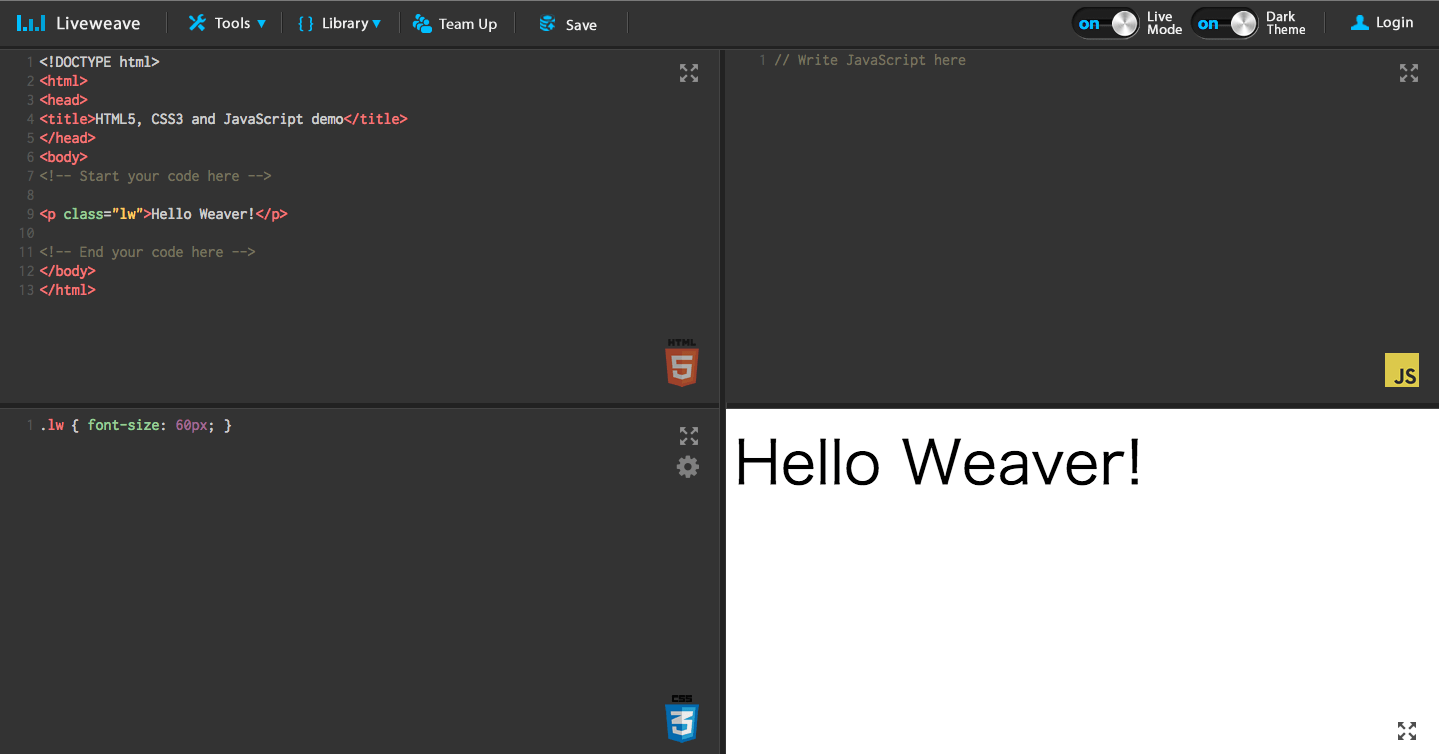
出典:Liveweave
LiveweaveはHTML、CSS、JavaScriptなどのフロント画面を、編集しながら確認も出来るテキストエディタだ。上記のように画面が分割されて、左上がHTML5・左下がCSS3・右上がJavaScript・右下が実際の画面となっている。
フロントエンドのエンジニアにとっては便利なツールで、Webデザイナーなどにもオススメできるエディタだ。
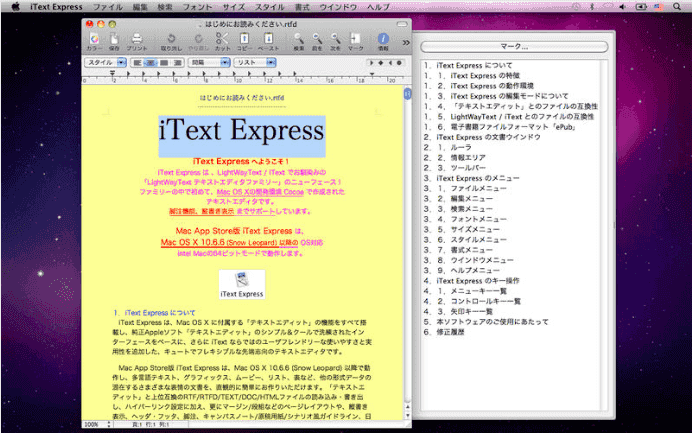
iText Express

「Macの標準テキストエディタでもいいのだが、もう少し機能を!」というときに選択肢に入れていいのがiText Expressだ。
レイアウトの変更などにも対応している。縦書きもできるし、原稿用紙やキャンパスノートのようなレイアウトなどもある。
エンジニア的な面よりも、ビジネス的な面で使い勝手が良さそうなテキストエディタだ。
MacDown

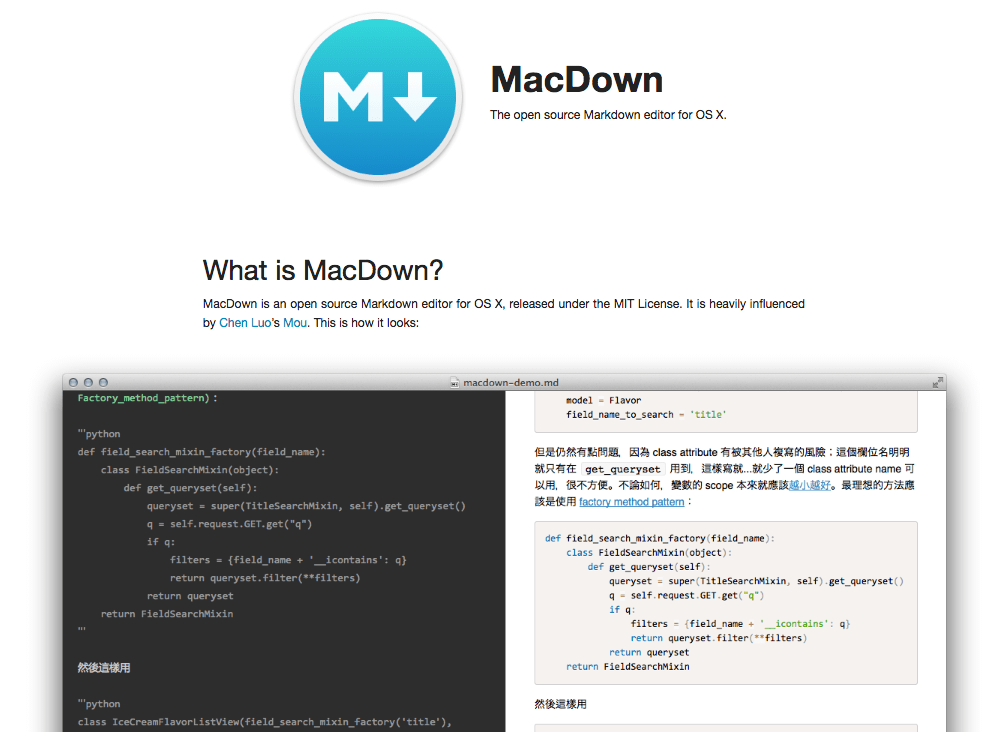
出典:MacDown
名前の通り、Mac向けのテキストエディタだ。こちらはマークダウンのためのエディタだ。マークダウンというのは上の画像のように、インデントや記号を解釈して、わかりやすく表示してくれるものをいう。Qiitaなどはマークダウンで作られている。
数式の埋め込みにも対応している。テーブルも使える。加えて、バージョン管理的なこともできて、誤った操作を復元することが可能だ。
マークダウンを使うときにはオススメのエディタだ。
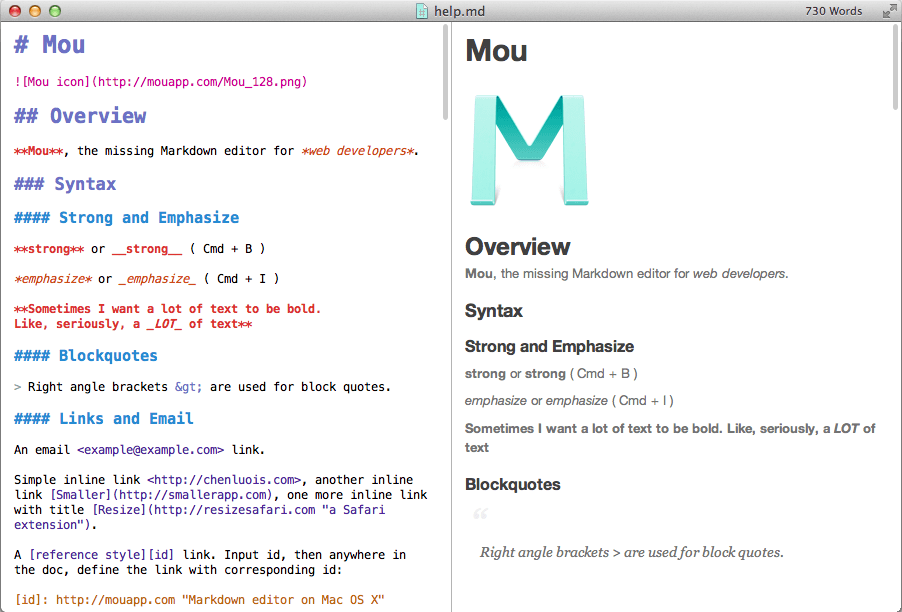
Mou

こちらもマークダウン用のテキストエディタだ。入力画面が左、結果が右というふうにすぐに見れる。QiitaやWikiなどマークダウンの活用場面は増えているので、使い方には慣れておきたいところだ。
Mouでは、便利なショートカットキーが多数あるので、使うときには調べつつやるのがいいだろう。
まとめ
このページではMacで使えるテキストエディタについてまとめてきた。
プログラミングとしてはSublimeやVScode、Atomをまずは使ってみることをオススメする。混乱したくなければ、Coteditorなどのシンプルなものを利用すればいいだろう。
ぜひ色々と試して、自分なりのベストエディタを見つけてほしい。







バズ部に引っ張られすぎww
おっしゃる通り、記事担当の口調と統一の指針として設定させていただいております。バズ部様、ありがとうございます。